고정 헤더 영역
상세 컨텐츠
본문

오늘은 14일 차!!!!!!!!
XD에 대한 디자인 강의가 끝나고 이제 낼부터는 프로토타이핑 강의를 배울 예정이다.
사실 오늘 좀 많이 들을라 헀는데,, 몸도 좀 안좋고 (는 핑계인가,,)
마침 낼부터 디자인 다음 프로토타이핑 강의여서 끊어 들을 생각(?)
디자인에 대해 대충 다 들었을 때 느낀 점이 좀 많긴하다.
일단 나에 대한 정리를 한다면,,
심볼같은거 정리안하고 막해서 항상 컨텐츠랑 아이콘 같은거 어딨는지 몰라서 찾음 (아니 다시 만듬..)
그래서 시간도 오래걸리고 , 갑작스럽게 이 페이지 만들어주세요 하면
다시 새롭게 만들어서,, 괜히 애먹었던 기억이 크다 ㅎㅎ
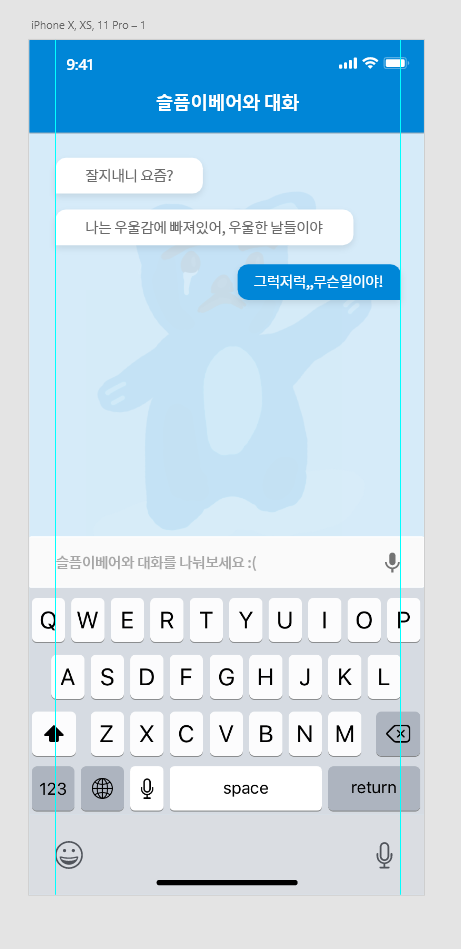
대화형 UI
# 말풍선
: 너의 대화, 나의 대화는 색을 다르게 해서!
1. 말풍선을 그린다.
2. 입력창을 그린다.
3. 키보드를 넣는다.
4. 아이콘 (24.24)로 작업해서 넣는다
*항상 패딩을 고려해서 넣기!
5. 입력창에 타이포 넣기
*가이드 메세지는 그레이색으로 표현

따라해본 실습 예제다 ㅎㅎ
슬픔이베어 그려놓고 아주 뽕뽑아서 쓰는 중이다 ㅋㅋㅋㅋ
이건 슬픔이베어와의 톡방(?)
나는 쌤이랑 다르게 좀 응용해서 배경도 넣어봤다 ^__^ (별거아님)
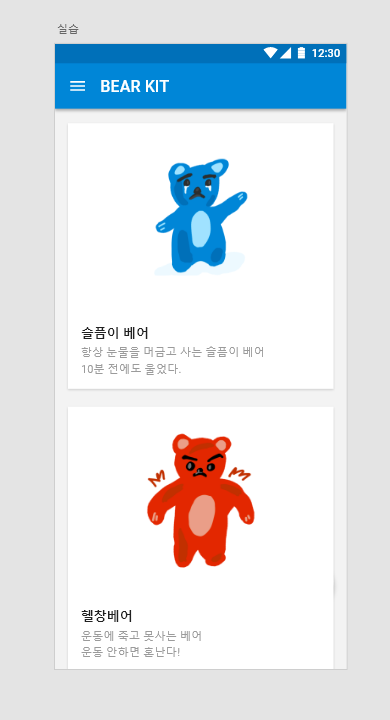
카드형 UI
: 꼭 규칙은 아닌데 4배수라는 규칙을 강조식으로 보여주기 위해 16 16 16 으로 맞춰주는게 좋음
4,8,12,16..~!
** 항상 컨텐츠나 카드같은 UI를 만들고 스택을 설정하기
** 구성요소 만들어서 심볼 관리해주기
TT : 다 대문자 만들기
tt : 다 소문자 만들기
** 아트보드도 색깔 바꿀 수 있음 (이걸 이제 알아서 ㅎㅎ 항상 네모박스 그렸던 나의 멍충미..다신 안그래야지!)

이건 카드형 UI 실습 예제이다.
간격을 다 맞춰서 해보았다 ㅎ.ㅎ
슬픔이베어의 친구 헬창베어이다.
더 그린게 없어서 ,,, 밑에는 잘라버렸다
포맷 특징 및 UI 추출 방법
# 포맷특징
- PNG : 고품질 이미지와 투명도 지원 (아이콘 추출에 활용)
- SVG : 백터기반 SVG는 코드로 편집 가능 (개발자가 코드 통해 구현 가능, 용량도 줄고 편집도 편함)
- JPG : 사진과 관련된 일반적인 파일 포맷 (투명레이어는 안됨, 앱만들때는 잘 안쓰임)
#에셋 추출 방법
1. 아트보드 전체 : 파일 - 내보내기 - 모든 아트보드
2. 특정 아트보드 내보내기
3. 오브젝트 특정 내보내기 : 디자인은 기본 옵션으로, 에셋은 1X 해상도
(웹은 에셋은 1X/2X) (IOS의 경우 세개의 내보내기 크기, 1X/2X/3X,고화질은 1배수만 추출)
(안드로이드는 5개의 사이즈, 100%~400%)
사실 아직 저 내보내기 배수에 대한 감이 많이 없다(?)
그냥 높은 숫자일 수록 화질 좋은거라고 생각하고 있다
무ㅓ든 부딪혀야지 느는법..
회사가서 한번 부딪혀봐야겠다 ㅋ.ㅋ
요즘 글 길이가 상당히 짧아지고 있는데*!!!)
그 이유는 실습을 해가지고 ,, 잘 안적기 때문인 거 같다.
아무래도 실습하면 굳이 적는거보단 해보는게 중요하기 때문!!!
남은 38일 더 화이팅 하자구~
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'UXUI DESIGN > UXUI DESIGN - STUDY' 카테고리의 다른 글
| [UI/UX]패스트캠퍼스 챌린지 16일차 (0) | 2022.02.08 |
|---|---|
| [UI/UX]패스트캠퍼스 챌린지 15일차 (0) | 2022.02.07 |
| [UI/UX]패스트캠퍼스 챌린지 13일차 (0) | 2022.02.05 |
| [UI/UX]패스트캠퍼스 챌린지 12일차 (0) | 2022.02.04 |
| [UI/UX]패스트캠퍼스 챌린지 11일차 (0) | 2022.02.03 |




