고정 헤더 영역
상세 컨텐츠
본문
오늘은 46일차..!
회식 너무 지겹고 정신도 없고...미치겠다
갑자기 조직개편되서 진짜 화가 진절머리나듯이 난다
이런 짜증나는 얘기는 그만하고,, 챌린지 일기를 써야지,,
호ㅣ식하고 와서,,짧은 강의 2개를 들은 점 양해바랍니다,,ㅠㅠㅠ
늦게까지 마실줄도 몰랐고,,,코로나떄메 회식 안하던 시절이 너무 그립다
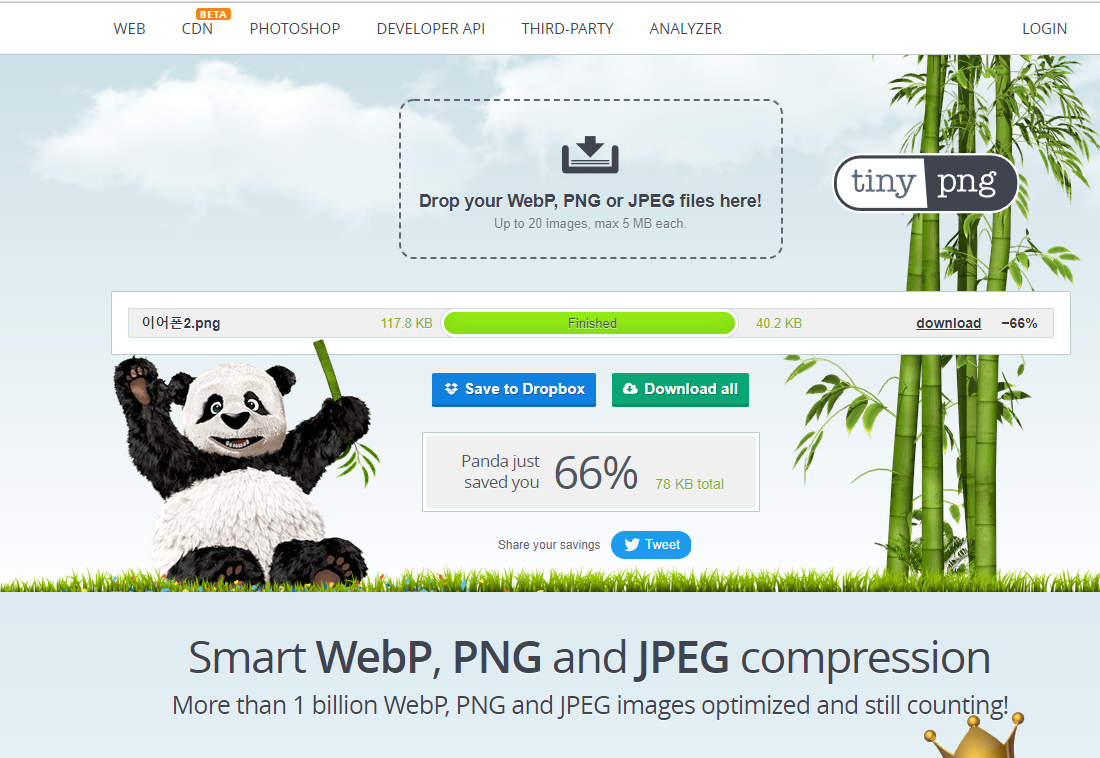
이미지 용량 관리
이미지 용량관리 사이트 : http://tinypng.com
jpg png 사이즈의 이미지 용량을 획기적으로 줄여준다.
이미지 한장을 드래그해서 사이트에 업로드하면 된다.
-82%는 그만큼의 용량이 줄어들었다는 것
-오른쪽에 다운로드 버튼을 누르면 다운로드 받을 수 있다.

이렇게 회사에서 진행한 이미지 줄여봤다
근데 여기 말고도 많았던거 같은데..
BEM(block element modifier)
[활용도 매우 높음!]
html의 요소에 어떤 속성으로 작명하는 것
하나의 표기법, 이름만 보고도 기본적인 구조를 이해할 수 있다.
1. 요소_일부분 : underscore기호로 요소의 일부분!!!을 표시
2. 요소--상태 : hyphen(dash) 기호로 요소의 상태!!를 표시
중간중간에 bem코드를 넣으면 쉽게 코드를 이해할 수 있다.
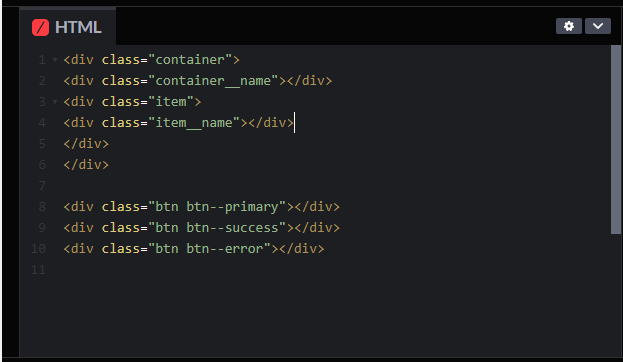
*요소_일부분 써보기
<div class="container">
<div class="container__name"></div>
<div class="item">
<div class="item__name"></div>
</div>
</div>
*요소--상태 써보기
(현재 버튼의 상태를 알 수 있다, 어떤것의 상태인지 빠르게 이해할 수 있음)
<div class="container">
<div class="container__name"></div>
<div class="item">
<div class="item__name"></div>
</div>
</div>
<div class="btn btn--primary"></div>
<div class="btn btn--success"></div>
<div class="btn btn--error"></div>

본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'UXUI DESIGN > UXUI DESIGN - STUDY' 카테고리의 다른 글
| [UI/UX]패스트캠퍼스 챌린지 48일차 - 반응형 웹! (0) | 2022.03.12 |
|---|---|
| [UI/UX]패스트캠퍼스 챌린지 47일차 - img와 bg차이 / goole font 적용 (0) | 2022.03.11 |
| [UI/UX]패스트캠퍼스 챌린지 45일차 - 웹 이미지 종류 (0) | 2022.03.09 |
| [UI/UX]패스트캠퍼스 챌린지 44일차 - css filter / 웹 이미지 종류 (0) | 2022.03.08 |
| [UI/UX]패스트캠퍼스 챌린지 43일차 - css grid (0) | 2022.03.07 |




