고정 헤더 영역
상세 컨텐츠
본문

오늘은 4일 째,,
어제 너무 뒤죽박죽 인강을 들은 거 같아서..
정리하고 다시듣는당!!
모바일 UX 강의를 전부 다 들었다! 푸하하하
생각보다 여기서 얻어가는 것도 많고
기본 (왕기본) 부터 다 설명해주셔서 이해도 잘되고 좋았다.
이런거 안듣고 그냥 무작정 실무부터 때려 잡을 땐
이게 뭐야? 이 숫자는 뭐야? 이랬던게 여러모로 이해가 되어서 기분이 좋은 강의날이였다~!
1. 터치스크린 이해하기
터치스크린은 사용자가 인터페이스를 사용할 때 쓰는 버릇? 같은 거 같다.
#터치스크린 UI의 특징
TAP, dounle tap, drag, flick, pinch, spread, press, press and tap, press and drag,
rotate,
#터치 ui에서 사용자에게 제공할 3가지
- Trigger : 버튼이든 스크롤 바든 무언가가 시작하는 것을 알려주는 것
- Action : (젤중요)트리거가 시작되면 , 좋아요/스크롤과 같은 상호작용이 되는 것
- Feedback : 사용자가 액션이 진행되거나 완료되었다는 피드백을 제공해야 하는 것
2. 픽셀 밀도
내가 아주아주 듣고싶었던, 꼭 나에게 필요했던 강의였다.
40분 길다면 긴 짧다면 짧은 (난 배속으로 듣지만..ㅋ) 강의
그리고 디자인은 생각보다 애플에 아주 막대한 영향을 받는다는 것을 알 수 있었고
애플은 또하나의 디자인 시스템과 디자인에 대해 아주 많이 고민을 하고 생각한단 것을 알 수 있었다.
결론은 애플 짱..? 하지만 앱등이는 싫어! (비싸ㅠㅠ)
#픽셀밀도란?
물리적으로 1인치 안에 들어가는 픽셀의 수
(2.54cm x 2.54cm)
++최초의 맥에서 디스플레이는 1인치 당 72개의 픽셀이 들어간다.
72 PPI(pixel per inch)
일반적인 모니터 기준 웹 디자인은 72 PPI
#레티나 디스플레이
망막으로는 픽셀을 구분할 수 없다는 의미로 애플에서 만든 용어
2012년 맥북 프로에도 레티나 디스플레이 적용 => 2880X1880 해상도에 221PPI
일반 디스플레이 VS 레티나 디스플레이
모든 그래픽 요소를 일반 디스플레이용과 레티나 디스플레이용으로 제작 (초기 디자이너)
물리적으로는 똑같아 보이지만 실제로는 2배의 크기
하지만 픽셀은 답안나오니 PT로
[아이폰]
1픽셀은 1PT = 1x -44px
2픽셀은 1PT = 2x -88px
pt단위로 디자인 후 3가지 픽셀 밀도에 대한 그래픽 에셋을 전달
(1x,2x,3x)
[안드로이드]
PT = DP
PPI = DPI
같은 물리적 크기의 스크린 사이즈에서도 픽셀 밀도가 다양함
0.5x~4x
0.5,1,1.5,2,3,4
MDPI (meduim density screen (1x) : ~160dpi 갤럭시1
HDPI (high density screen (1.5x)) : ~240dpi 갤럭시2
XHDPI (extra-high density screen (2x)) : ~320dpi 갤럭시3
XXHDPI (extra-extra high density screen (2x)) : ~480dpi 갤럭시4,5
XXXHDPI (extra-extra=extra high density screen (4x)) : ~640dpi 갤럭시6(다음거 다)
아이폰은 3배수 안드로이드는 4배수
벡터 기반으로 디자인을 해야한다
다양한 사이즈의 비트맵으로 내보내기
1배수로 디자인해야함=> 2배,3배로 해야 픽셀 깨짐 현상이 없다.
+ 입력방식과 스크린과의 물리적 거리를 고려해야한다.
마우스 커서보다 손가락이 더 평평해서 모바일의 터치 스크린에 사용되는 버튼이 더 커야한다.
스크린과의 물리적 거리에 따라 사용자가 보게되는 그래픽 에셋의 크기가 다르다.
그래서 스크린간의 거리를 고려해서 컴포넌트의 크기를 정하는 것 중요!
사용자가 보게되는 스크린의 크기도 다르고 픽셀 밀도도 다름 (태블릿,스마트폰)
각 os별 디자인 가이드 참고!!
3. 앱 아이콘 디자인
ios의 앱 아이콘, 설정아이콘, 알림 아이콘, 상태 바 아이콘,
안드로이드os는 적응형 앱 아이콘을 지원한다.
원하는 모양을 선택할 수 있게 해준다.
이미지 용량 줄여주는 사이트에서 용량 줄여서 주기
개발자가 잘 안해준다.
스티븐쌤께서 말씀해주신 대로 60x60 사이즈로 아이콘을 만들어서 디자인해봤다.
별겅 없웅 ..ㅋ


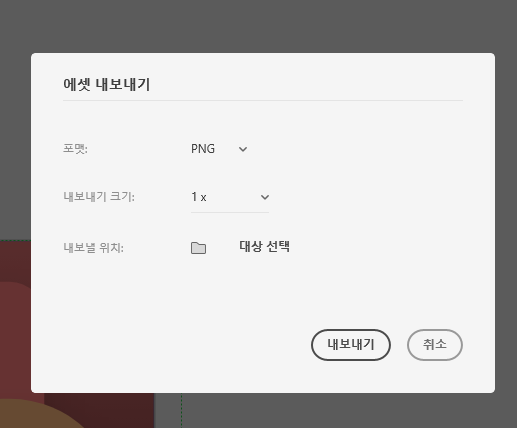
그리고 내보내기 할 때 1x와 등등의 크기들이 있었다!
이게 뭔지 엄청 궁금했는데 궁금증을 해소할 수 있었다
오늘은 애플의 가이드라인들을 읽어주셨었다.
그래서 회사가서 복사해서 가이드라인 좀 정리하고 공부해야겠다!
영어여서,,번역한거 들고와야지,,

이것은 수강 인증 샷!!!!!
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'UXUI DESIGN > UXUI DESIGN - STUDY' 카테고리의 다른 글
| [UI/UX]패스트캠퍼스 챌린지 6일차 (0) | 2022.01.29 |
|---|---|
| [UI/UX]패스트캠퍼스 챌린지 5일차 (0) | 2022.01.28 |
| [UI/UX]패스트캠퍼스 챌린지 3일차 (0) | 2022.01.26 |
| [UI/UX]패스트캠퍼스 챌린지 2일차 (0) | 2022.01.25 |
| [UI/UX]패스트캠퍼스 챌린지 1일차 (0) | 2022.01.24 |




