[UI/UX]패스트캠퍼스 챌린지 10일차

드디어 대망의 10일 차 입니다 짝짝짝
회사에서 자주쓰는 XD를 배우니까 색다른 느낌도 물씬 나고~!
뭔가 다 아는 것 같지만 다 아는게 아니어서
흘겨 듣지만 새겨듣는 (?) 강의 시청 중입니다 ㅎㅎ
그래도 맨날 맨날 꾸준히 듣기 참 어려운데
이런 챌린지 덕분에 매일 듣게 되네요 ^_^
오늘은 욕심내지 말고 좀만 듣자!! 하다가도 듣다보면
아니다..이왕 시작한 겸 좀 더듣자 하더라구요
시작이 반이다!
#타이포 설정
SF PRO/SF COMPACT
1. 내 컨셉에 맞는 타이포를 만든다.
2. 내가 선택한 폰트가 다양한 서체를 가지고 있나
3. 그 서체 패밀리들은 개발하기 용이한가
**영역테스트
- alt 누르면 간격이 보인다.

*폰트추천
- 구글폰트
- 어도비폰트
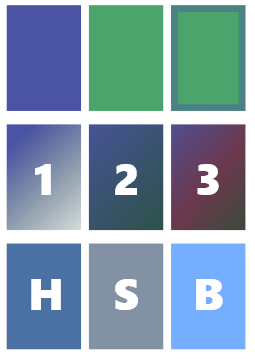
#컬러
- HSB : h(hue)는 색상, S(saturation) 채도, B(brightness) 명도
#그라데이션
: 플랫하게 구성된 ui에 그라데이션을 쓰면 색이 풍부하고, ui가 풍부해지는 효과적 방법
(단점 : 막하면 안됨)
- 선형 그라디언트

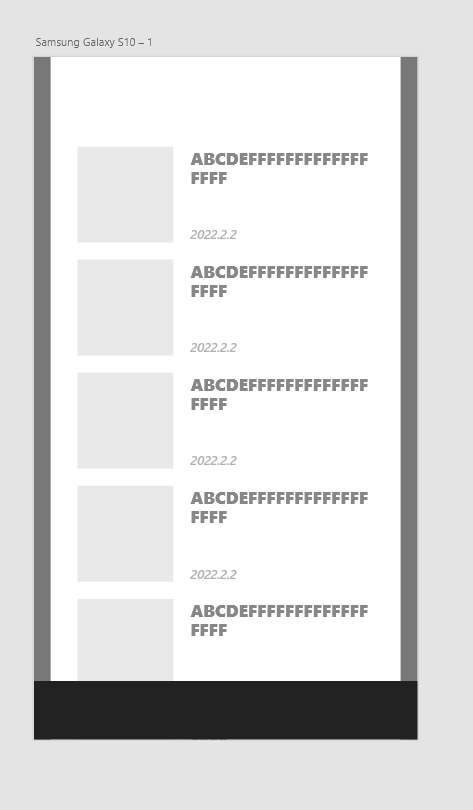
#아트보드 설정(안드로이드)
- 마진
:일반적으로 마진 15~16px (스크롤 왔다갓다 고려)
[아이폰은 짝수 추천] 좁게 쓰는 경우에는 10~12px
넓게 쓰는 경우는 20px
* 요즘은 세로 스크롤 방식이 훨씬 많음! 가로스크롤 ㄴㄴ
- 내가 작업하는 영역이 안전한지 확인하기 (하단 네비게이션바. 스크롤바 고려하기)

* 배수 추출
360 640 사이즈로 배경을 만들었다.
하지만 벡터사이즈는 곱하기 하면 알아서 됨
360 640으로 최소 사이즈로 해서 곱하기해라
#그리드
- 열은 2개로! 마진은 0으로!
#텍스트필드
정보를 받기 위한 필수 요소
- 모바일 UI 기본 요소
- 정보를 받기 위한 UI 요소
- 선택지를 줄 수 없는 정보/있는 정보
- 텍스트 필드 세트
- 키보드
* 텍스트 필드 요소
- 총 6가지 형태로 되어있어야함
1. 기본 형태 : 아무것도 안했을 때
2. 주로, 웹에서 마우스 올렸을 때
3. 텍스트 필드 쓸 때, 도움말 등장
4. 텍스트 필드 성공적인 완성
5. 텍스트 필드 성공 실패 시 (주로빨강!)
- 키보드 가이드
1. 기본 키보드
2. 이메일 키보드
3. 검색 키보드
4. 숫자 키보드
5. 홈페이지 키보드
6. 이모지 키보드
6. 텍스트 필드 못쓰게 할 때
오늘의 강의 끝!
오늘은 컬러/타이포/그리드/텍스트필드에 대해 중점으로 들었다.
텍스트필드 부분은 알면서도 모르는게 있어 다시한번 짚기 좋았으며
특히 여백같은 건 굉장히 궁금했는데
그거에 대해 알게되어서 큰 가르침을 얻어갔다고 생각한다!!
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.