[UI/UX]패스트캠퍼스 챌린지 11일차

오오오늘은 벌써 11일차입니다!!
1달반만에.. 회사를 나갔다가 강의를 들으니 아주 힘이 들구만요...
게임도 하고프고 하지만 챌린지를 위해...
물론 몇판 했습니다 (<<)
xd강의 중에 제일 유익하고 얻어가는게 많았던 강의였어요
여태 기초만 하다가 이제 진짜다운 걸 하니까 ㅋㅋㅋ
아 나 진짜 xd몰랐구나..나 왜 다안다고 생각했을까?
라는 자괴감드는 생각을 헀습니다
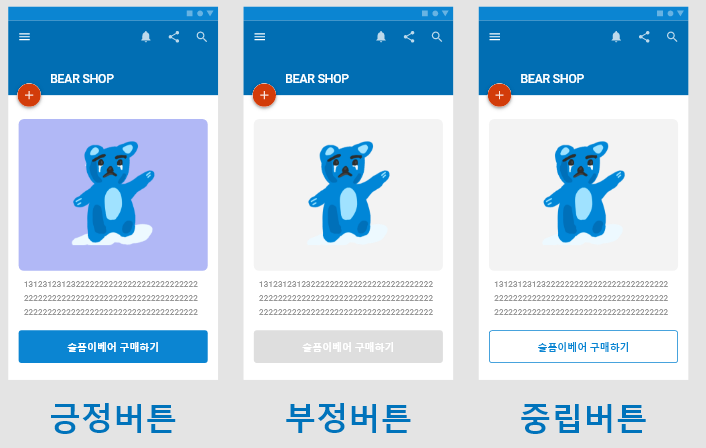
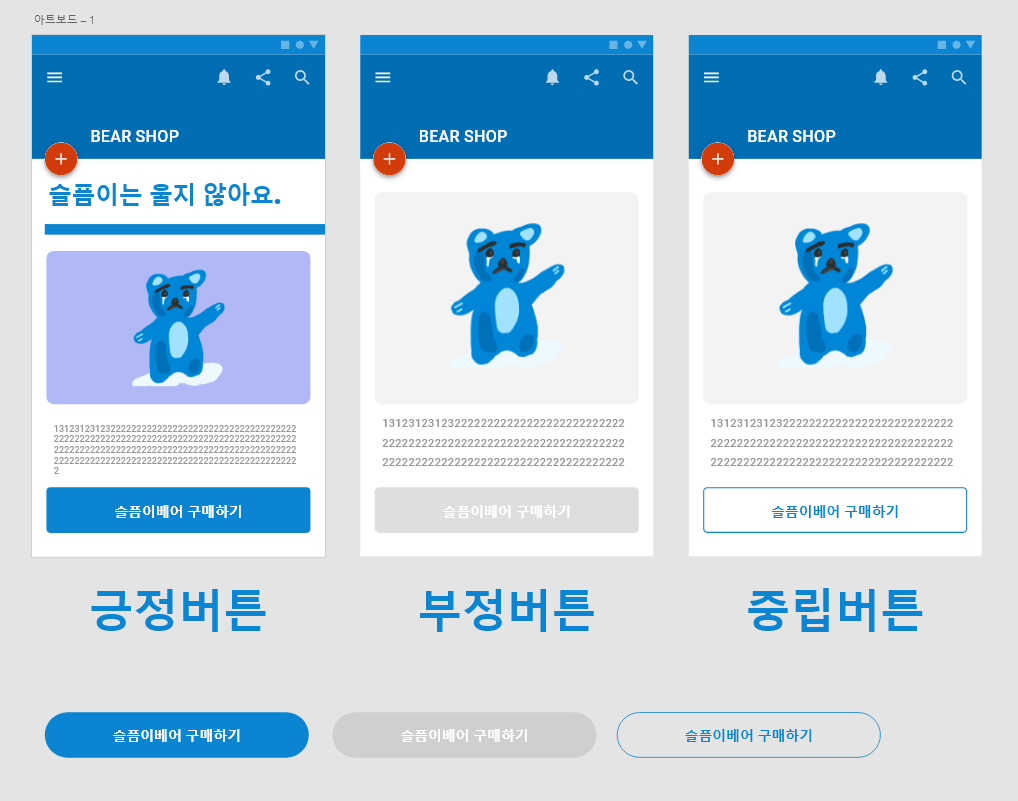
1. GUI 버튼
* 부정버튼 : 삭제, 재설정, 정보차단
* 중립 버튼 : 변화를 주지 않거나, 뒤로가기
* 긍정버튼 : 바꾸기, 보내기 , 정보추가하기 [중요!!!]
#긍정적 버튼 만들기
: 긍정적 행동은 ux에서 가장 중요한 행동!
따라서 사용자가 한눈에 봐도 눌러야 한다는 것 알려줘야함
1. 텍스트
2. 컬러,도형
3. 버튼
#부정적 버튼 만들기
:긍정적 행동은 서비스가 유도 결과가 긍정행동이 많기 때문에 부정버튼을 누르지 않게 만드는 것이 중요
** 컬러는 ui에서 많은 것을 전달한다. 선택 상태를 명확히 알려줘야한다!
#버튼 상태 3가지
1. 비활성화
2. 마우스 오버(웹에서)
3. 활성화
#버튼의 영역 잡아주는 것 중요
- 하단 패딩, 상단 패딩, 오른쪽 패딩, 왼쪽 패딩 중요 잡아주기
#실습
1. 343 * 56 크기의 버튼 만들기
2. 버튼 이름 쓰기
3. 텍스트 크기 17
4. **영역테스트 잡아주기(중요) - 어떤 텍스트 들어올지 모르기 때문에 꼭
5. 사이드 패딩 영역을 25씩 주기
6. 색상 주기
7. 라운드 주기(선택) - 날카로우면 인간이 별로 안좋아하는 경향이 있음 둥글게 하면 호감
8. 그룹 주기 - 늘려도 따라서 늘어나고 줄여도 따라서 줄여짐
+테두리 안쪽으로 하는 것
2. 심볼
: 구성요소, 동일 오브젝트를 가장 쉽게 관리하는 툴
# 구성요소 버튼 만들기
(바보같이 하지 말자!)
1. 버튼 하나를 우선 만든다.
2. 그 버튼 (꼭 그 버튼!!!새 버튼 말고!!! 한개의 버튼을 가지고!!) 컨트롤 케이 누르기
3. 오른쪽 인터페이스에 구성요소 생긴거 체크
4. 거기에 상태 추가 추가 해서 비활성화 중립 등등 만들기
5. 한번 확인 해보기~~~
# 마우스 오버 만들기
1. 텍스트 버튼 소스 만들기
2. 기본상태 체크 오른쪽
3. 밑에 선 하나 만들기
4. 선 컨트롤 씨 해서 복사
5. 텍스트버튼 클릭 - 구성요소 - 마우스 오버버튼
6. 텍스트 클릯해서 더블클릭
7. 컨트롤 브이
+텍스트 두껍게도 추가할려면 마우스 오버클릭 해서 두껍게 효과 주면 됨
#심볼+반응형 크기 조절
(복잡해서 필기 생략)
***디자인 시스템에 중요한 것
심볼을 만들어서 하나 가지고 놓아야한다.
그래야지 통일감 있게 같은 모양으로 할 수 있다.
이것만 수정하면 나머지도 수정 가능하기 때문에!!!!!
컨트롤 케이를 명심할 것
# 문자스타일
: 텍스트가 너무 많아져서 복잡해지는 것 방지
- 문자 스타일 지정
: 편집 하고 싶을 때는 왼쪽에 문자스타일의 레이어 클릭하고 문자 편집 눌러서 편집 가능
# 색상스타일
- 색상 스타일 지정 : 편집 하고 싶을 때는 위랑 동일
(#0000색상 코드보다는 XD PINK 같이 이름 바꿔서 사용하기를 추천드립니다!)
3. 레이어
(일러와 비슷해서 마니 사용 안됨)
[ 구성요소 = 심볼 / 레이어 / 플러그인 ]
잘 안씀~~
**추출하는 방법이 훨씬 중요!
추출할 떄는 꼭 그룹 시켜서 추출하기 안그러면 다 떼어져서 추출됨
아주 번거로워짐!
나의 귀여운 실습 예제들 ㅎ.ㅎ
(글은 짧지만 2시간 정도 강의 들은 듯 하다..
심볼에서 하나 헤매가지고 개난리치다가 강의 3번 다시듣고 이해한 나렉;..)

긍정버튼 부정버튼 중립버튼 만들기
그리고 나의 슬픔이베어ㅎ.ㅎ 내가 그렸당
(이게 뭐라고..그림까지 그려...)

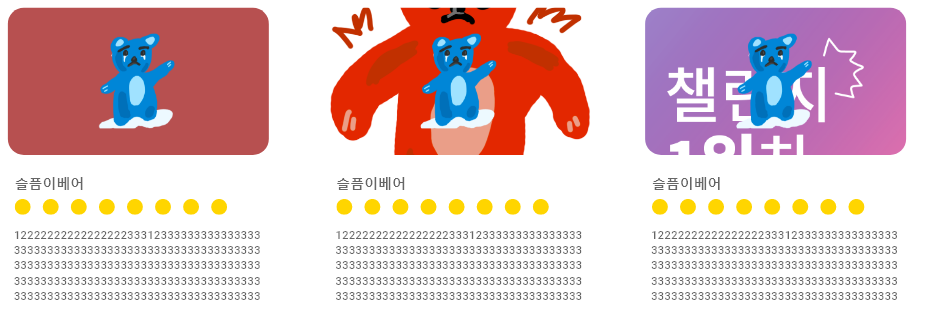
이건 어려운 예제 따라해보기
그룹 시키고 심볼시키고 복잡했던 예제

이건 마우스 오버상태 일때 텍스트와 네모가 보이게 해보는 예쩨!
수고했다 나자신..
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.