[UI/UX]패스트캠퍼스 챌린지 28일차 - Codepen.io, Emmet
오늘은 28일차!
드디어 출장갔다가 복귀해서 자취방에서 쓰고있다.
컴퓨터가 아주 커서 편하게 한다
하지만 단점은 vs code 설치하고 전에했던 기능들 다시 깔아야 한단 것,,
코딩은 이해력과 흡수력이 바닥단계이기 때문에
흡수를 잘하기 위해 조금만 듣고 있다 ㅎ_ㅎ!
오늘은 코드펜과 에밋에 대해 배워봤다
Codepen.io
어떻게 쉽게 간편하게 html css 코드를 검사해볼 수 있을까?
웹에서 좀 더 쉽게 html css zava를 테스트해볼 수 있는 사이트
이미 연결이 되어져있어서 테스트 하고 싶은 것 빠르게 볼 수 있다.
1. start coding을 눌러서 가입한다.
2. 로그인을 한다.
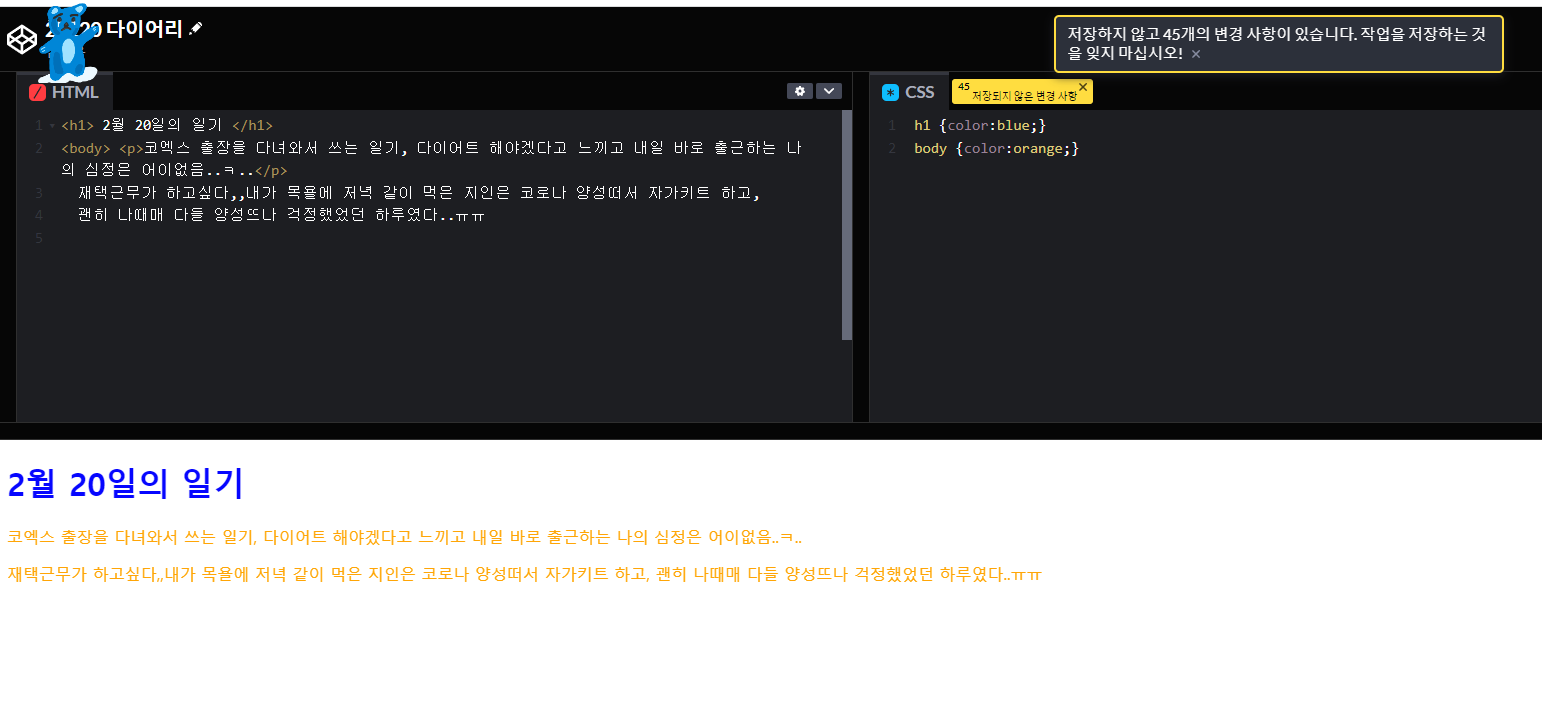
*pen : 간단하게 코딩을 진행할 때 사용
(왼쪽에 다른 유저들이 만든 것 사용 가능)
- html : 느낌표 탭을 누르면 자연스럽게 나옴, 바디태그 부분에 열심히 작성을 하고나머지는 크게 신경을쓰지 않도다.
- css : 컬러에 레드를 입력하면 h1의 글자색이 바뀌는 것을 볼 수 있다.
*톱니바퀴 선택하면 옵션이 나오는데
css base부분에 reset을 선택하면 기본적 브라우저 스타일이 제거가 된다.
페이지가 새로고침 되면서 초기화 되는 것을 시켜줌
(새로고침 시키는 이유는 컴퓨터, 브라우저마다 제공하는 스타일이 다른데 이를 브라우저에맞추어 변형시켜줌)
- JS : f11키를 눌러 개발자탭을 누르고 console을 눌름
console.log('아무거나 내가 원하는거 작성') => console에 내용을 출력하지 않더라도 오른쪽의 흰페이지에서 볼 수 있음
- Save버튼을 누르면 untitled로 저장이 된다. 제목을 변경하여 수정이 가능하다.
- 더쓴다고 요금 안나오니까 적극적으로 활용합시다~
Emmet
: 에밋은 우리가 지속적으로 html을 쓸 때 활용해옴
이미 비쥬얼코드에 내장되어 있어서 사용가능하다.
- emmet.io의 사이트에 접속한다
1. h1을 누르고 탭키를 누르면 자동으로 생성되는거 확인 가능하다.
2. '.'을 찍고 어떤 이름을 작성한 다음에 탭을 누르면 그 이름이 자동으로 html class에 들어가는
것을 볼 수 있다.
3. '#'을 찍고 이름을 작성하면 id라는 html의 속성에 추가되는 것을 확인된다.
=> css의 선택자라는 문법으로 되는 것이다.
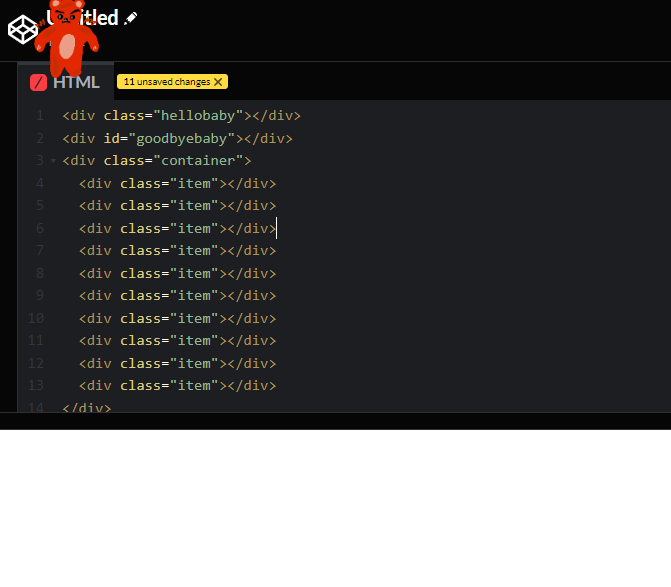
4. .container>.item을 작성하는 것도 css의 선택자라는 개념이다.
ex). .container>.item*10 을 누르고 탭키를 누르면 아이템이라는 이름을 가지고 있는
것이 10개가 쭉 나오는 것을 확인 가능하다.
5. a라고 탭을 누르거나 img라고 탭을 누르면 자동으로 생성 가능하다.
- emmit은 자동으로 기능들을 생성해 주는 것

이렇게 일기장을 작성해보았다 ㅎㅎ
그냥 알려주시진 않았지만 독학으로 한 <P>를 사용하여 띄워쓰기 완성! (사실 아주 간 단 ..ㅎ)

이건 에밋의 기능을 알아보기위한(?) 연습용 작성
에밋에 들어가서 비쥬얼코드에 다운로드를 눌렀는데 맞는지는 모르겠다.
에밋이 하나의 사이트에서 피그마처럼 하는건 줄 알았는데 아니더라규요 ㅎㅅㅎ
헬로우베이비와 굿바이베이비 연습해보기