[UI/UX]패스트캠퍼스 챌린지 34일차 - CSS 1
오늘은 CSS에 대해서 배워봤다
많이 배워볼려고 했는데
뇌용량 초과로 적당량만 듣기로 했다 ^_^
피그마 얼른 마저 들어야하는데 코딩 듣던거 끊기면 좀 그래서,,
코딩 듣고 들어야겠다,,!
중간과제가 먼지는 궁금한데
UI만드는거면 피그마를 활용해서 해볼 계획 +_+
CSS
#선택자{속성:값;}
- 선택자는 스타일을 적용할 대상(selector)
- 속성은 스타일의 종류를 지정할 때 사용
- :은 은이다
- ;은 값이다
*속성은 하나가 아니라 여러개가 될 수도 있다.
하지만 하나로 쭉 쓰면 보기 불편하므로 띄워써서 만드는 것이 좋다.
ex) div{color:red; margin:20px;}
#주석넣기
/*설명작성*/
# '*'표시는 모든 요소를 선택하는 것이다.
#태그 선택자
: 태그이름이 abc인 요소를 선택한다.
별도의 이름 없이 태그의 이름만 명시한다.
앞쪽과 뒤쪽에 크게 해석되는게 없어야한다.
#클래스 선택자
(가장 많이 볼 수 있다)
: html class속성의 값이 abc인 요소를 선택한다.
ex).orange => 클래스라는 속성부분에 이름이 선택된다.
#아이디 선택자
: html id 속성의 값이 abc인 요소를 선택한다.
ex)#orange{color:red;
#복합/일치 선택자
:선택자 abc와 xyz를 동시에 만족하는 요소 선택한다.
별다른 기호없이 붙여서 사용 가능하다.
#복합/자식 선택자
: 선택자 abc의 자식 요소인 xyz를 선택한다.
ABC>XYZ
ul>.orange{color:red;}
=> ul> 이것이 조건이 된다.
#하위(후손) 선택자
: 선택자 ABC의 하위 요소 중에 XYZ를 선택한다.
띄어쓰기가 선택자의 기호이다.
ex) div .orange{color:red;}
#인접 형제 선택자
(많이 사용은 안되고 있다는 것 정도만 알아두기!)
: 선택자 ABC의 다음 형제 요소인 XYZ 하나를 선택한다.
.orange + li{color:red;}
실습예제
컴퓨터를 하도 옮겨다녀서 코드를 다시 써야하는 노가다 발생 ^^,,

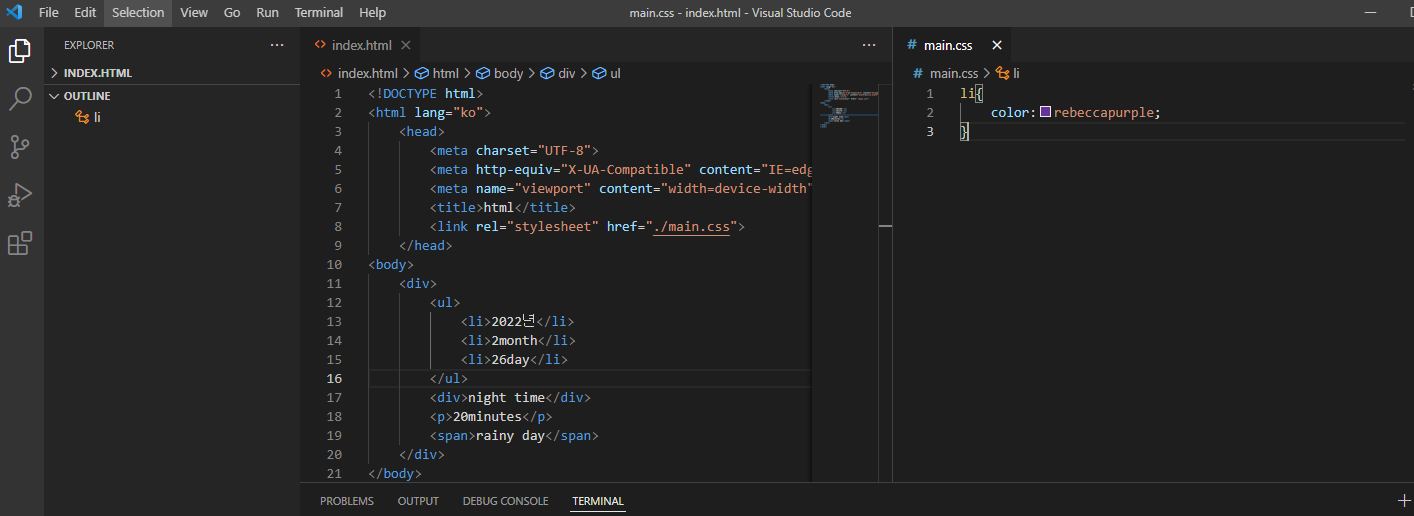
이렇게 코드를 작성했고
과일 이름의 예시는 식상해서 오늘의 날씨날짜 기준으로 해보았다
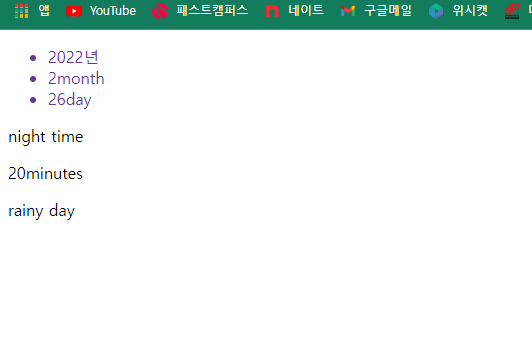
색은 먹음직스러운 보라색으로 ..!!

리스트로 되어서 나오는 이유는 무엇이지,,? li코드를 써서 그런가 ;ㅅ;
색은 예쁜데 먼가 선택된 느낌적 느낌 ..ㅋㅋ

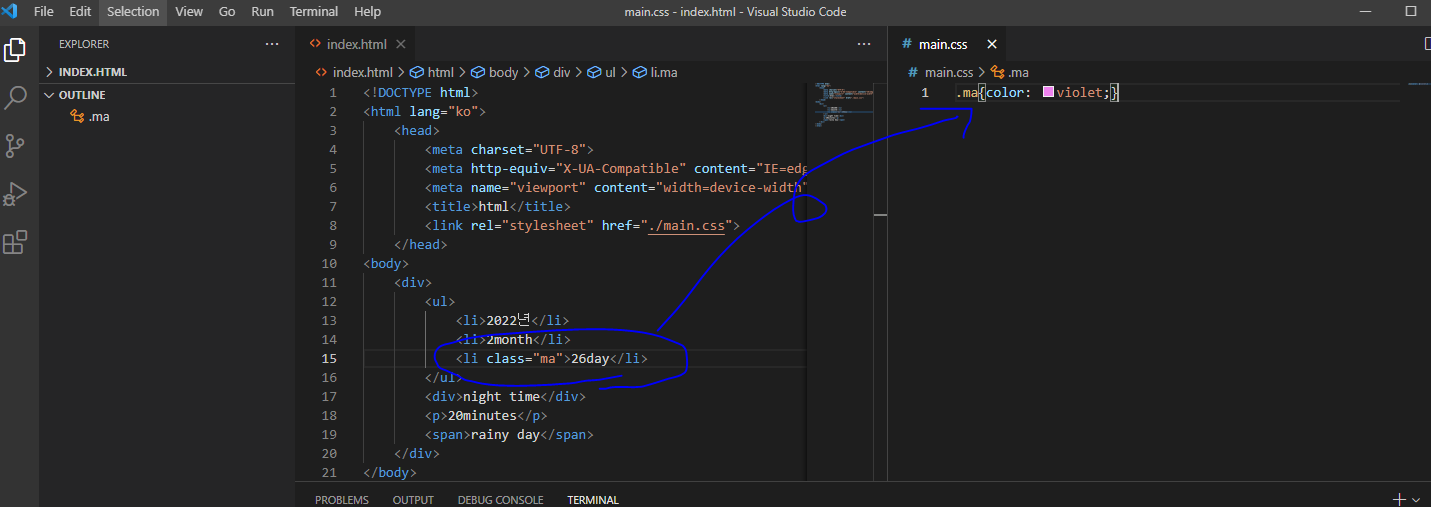
이번에는 특정 클래스에 'ma'라는 이름을 불려줬다.
그리고 색은 바이올렛!

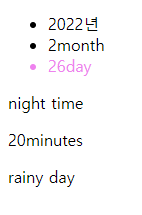
적용해보니 ma라고 지정된 것만 색처리되서 나온다.

제일 자주쓰인다는 #!!
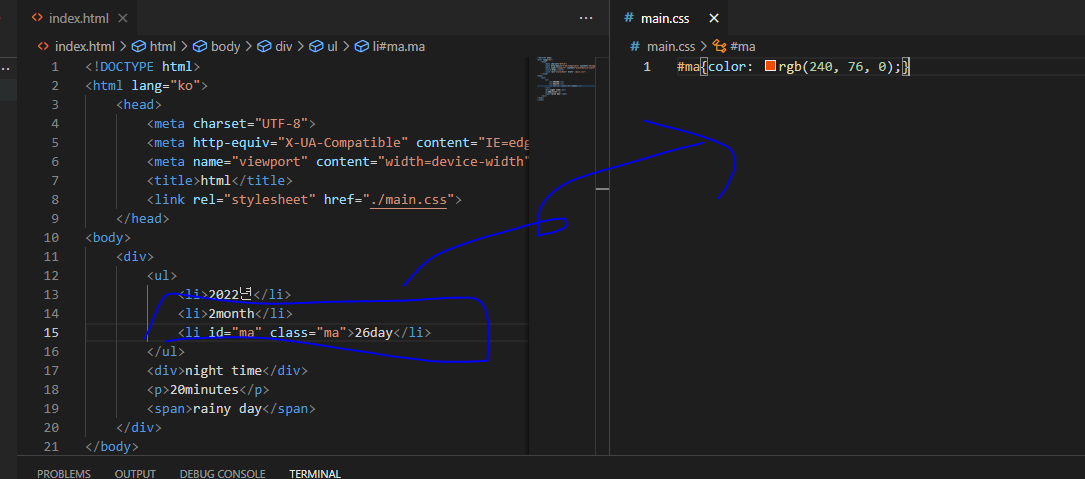
#ma로 한번 해봤다

역시나 이번에도 잘 나온다.
몰랐는데 저기 색상에 마우스 갖다대면 팔레트가 펼쳐진다는..(??)
꾸준히 하루하루 듣는것은 참 어려우면서도 쉬운일 같다.
일단 여기 컴퓨터 앞에 앉는게 어렵지, 앉고나서 들으면 또 할만한데
왜 앉기까지 참 힘든지,,^_^
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.