[UI/UX]패스트캠퍼스 챌린지 35일차 - 피그마 플러그인 추천!

오늘은 피그마를 켜봤기 때문에
이쁜 썸네일 하나를 만들어보았다 ㅎ.ㅎ
약간 유튜브에서 검색해볼만한 플러그인 추천 관련 영상이였다 ㅋㅋㅋㅋ
이 중 내가 가장 맘에 들었던 플러그인은 사진이랑 예시글 써주는거 !!
맨날 예시로 쓸 때 지어내서 지인들 이름 팔아먹었는데 한번 써봐야지
근데 영어여서 안쓸 것 같기둥..ㅎㅎ
피그마 플러그인
:기본기능에서 지원하지 않는것들을 가능하게 해주는 서브툴
-커뮤니티나 플러그인 둘 중 아무거나 들어가면 된다.
1.Arrow auto

화살표를 만들어주는 툴
아마 어플이나 그럴 때 많이 쓰일 것 같다.
그냥 레이어 2개 잡고 LINK 클릭하면 바로 화살표가 만들어진다.
색이랑 두께같은거는 지정 가능~!
2.Chart

차트들을 쉽게 그릴 수 있게 해주는 툴
(+charts라는 툴도 유용하게 쓰인다.)
2개만 사용 가능하고 나머지는 유료, 나머지것이 더 탐나보이는 이유는 무엇,,?!
3. confetti


마케팅적인 그래픽을 만들 때 심플한 에셋을 만들어준다.
도형을 비규칙적으로 만들어져서 패턴을 자동으로 만들어준다.
(아래 선택하는 것 빼는 게 좋음)
생각보다 별료여서 자주는 안쓸 것 같다 ㅎㅎㅎㅎ
4. content reel


카드뉴스나 컨텐츠의 글 혹은 이미지 예제들을 찾아서 넣어준다.
내가 저기 아리(이름은 알지만 모른다 치고)의 이름과 설명글의 예제를 써준다.
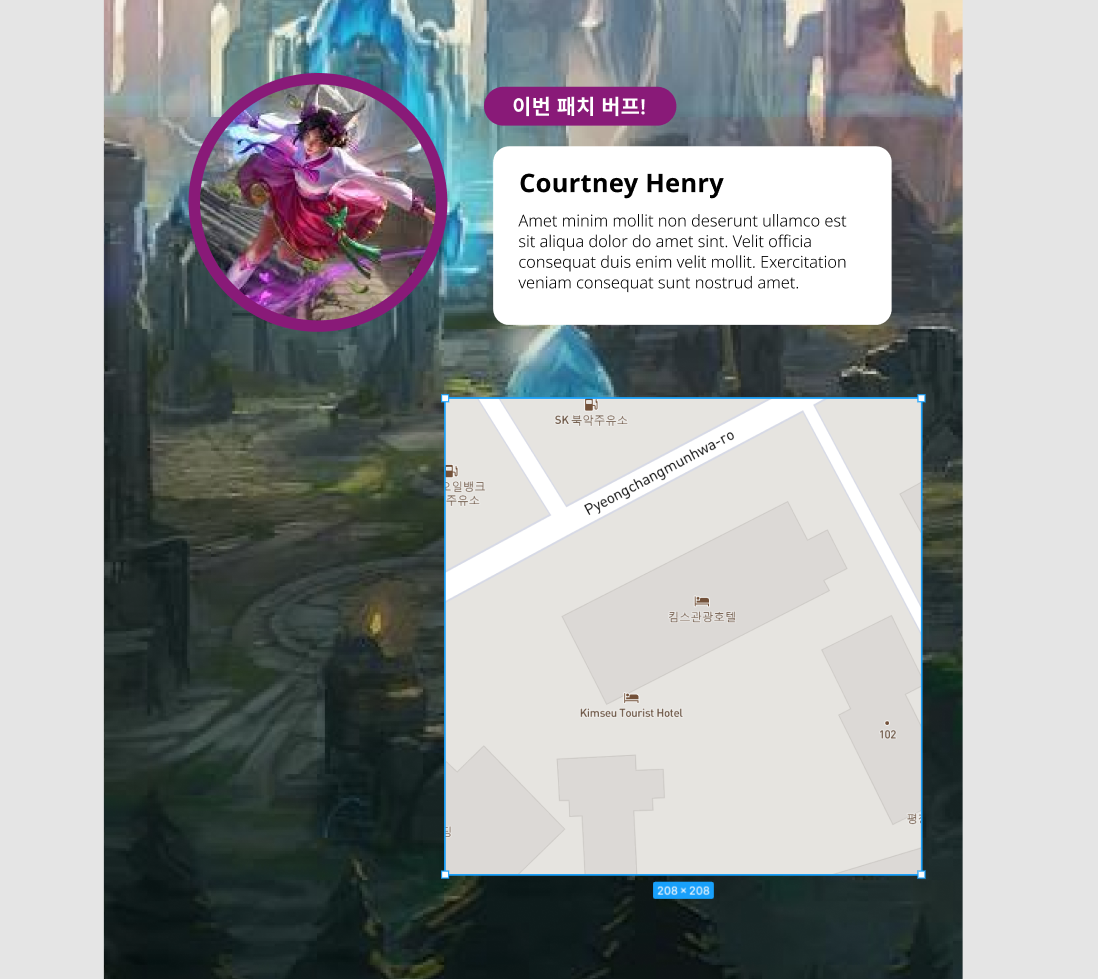
5. mapsicle


지도가 소환되서 내가 원하는 위치를 찍으면 그 부분이 이미지로 딱 나온다!
6. roto

3d로 만들어주는 툴이다.
가장 궁금했는데 레이어가 실종되버렸다 ㅎㅎㅋㅋㅋㅋ
아마 무거운 플러그인인듯?
7. similayer
같은 값의 레이어를 선택하고 함께 변경하는 것
전에 한번 올려서 패쓰하려고 한다 과감하게 pass!
8. unsplash

(원래 시작은 웹사이트) 저작권 걱정 업이 사용 가능한 이미지
fill 값에 로컬라이징 하는 것도 가능
한번 저기 정말 안어울리지만 넣어보았다.

ㅋㅋㅋ순식간에 케이틀린이 실사화가 되어버리는 매직,,
*검색을 통해서 또는 popular을 통해 다운해서 사용하는 것 추천
직접 하나하나 해본 이유는 해봐야지 다 머릿속에 남기 때문이다
그냥 적어두고 내가 직접 안하면 뭐였는지 조차 기억안나는 나는 금붕어,,,,,
피그마 아직 넘나 어렵지만, 잘해보려고 한다
오늘 시간 많아서 이것저것 눌러봤는데
도저히 컴포넌트는 이해가 안간다 ^______^
그래서 걍 포기하고 일단 만들어버리는거로,,
차차 익히다 보면 알아가겠지,,휴
피그마 아직도 나에겐 넘나 어렵다 ㅠㅠㅠㅠ
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
