[UI/UX]패스트캠퍼스 챌린지 3일차

오늘은 대망의 3일차
작심삼일이라죠? 하지만 4일도 올거니까 이말은 없는거로!!!!!!
이제 썸네일 만들기 귀찮기 시작했다.
하지만 꼭 할겁니다!!!!!
강의를 듣다보니까 아는 내용도 좀 있고
굳이 정리할 필요 없는 건 패쓰 하는 중
실습이 훨씬 중요하다고 생각해서 이론은 살짝 흘려 듣는다......
회사에서 쓸거 위주로 먼저 듣는게 나을 듯 ㅠ.ㅠ
나중에 시간 나면 꼭 이론도 들어야겠다. (..............)
오늘은 UI WEB 디자인에 대해서 들었당
1. 웹 디자인 구조 파악하기
이번에는 웹사이트가 코딩으로 어떻게 이루어졌는지 설명해주셨다.
회사 친한 개발자분이 알려줘서 보고 있었는데 다운받아서 쓴거 너무 신세게잖아...
진작 이거 알았음 얼마나 좋을가 ㅠ 오늘도 값어치를 하는 패캠 인강이다
암도 알려주는 사수 없는 찌랭이에게 한줄기의 빛을 주시는 느낌입니다 ㅠ-ㅠ
* Inspect 방법
이거는 회사에서 맨날 쓰는 방식이였다.
f12 눌러서 모바일이랑 pc에 어떻게 코딩 작업이 된지 보는??
물론 복잡해서 잘 안보긴 했당
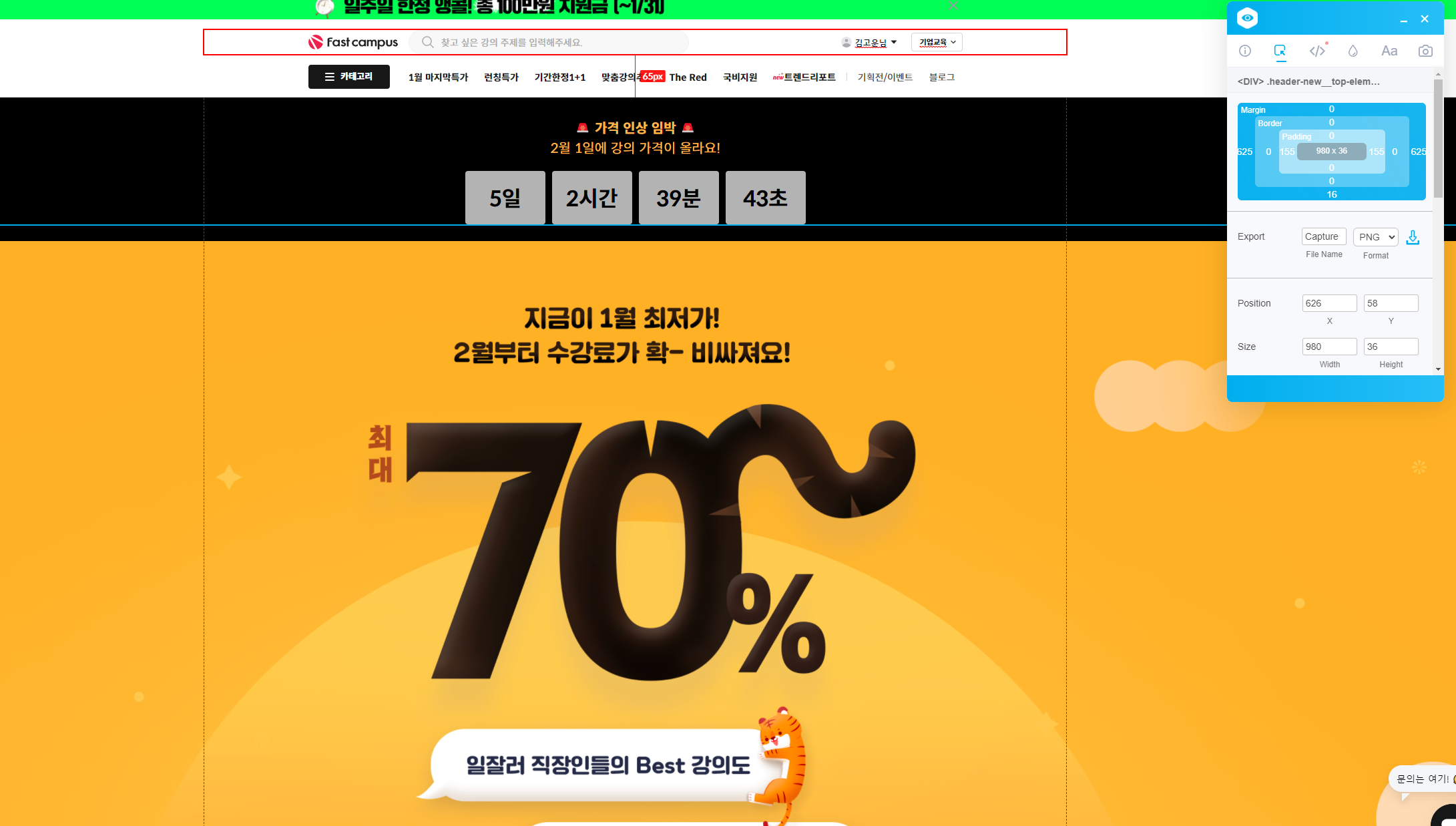
* Visula inspector
아!!!! 이거 너무 혁신적인 프로그램이였다 ㅠ_ㅠ
구글 - 크롬확장자 - 크롬 웹스토어 - 비쥬얼 저거 다운로드
나 크롬 웹스토어도 처음 가봤다...진짜 나 찐따구나를 많이 느낀다
이거를 통하면 마치 어플처럼? 옆에 떠서 클릭하면 바로바로 개발된게 확인 가능하다
그리고 나같은 경우 일할 때 ' 글자 크기..~요..두께 ~요..' 이렇게 말하면서 개발된거 확인하고
개고생생생생생 하면서 개발자랑 일했는데 굳이 그럴 필요 없구나를 뼈저리게 느낀..
멍청하면 일을 배로 한다는걸 많이 느꼈당 ^_^
웹 디자인 구조를 파악할 때
inspect 눌러서 개발 요소들을 확인하기
* IMAGE downloader
이건 웹에 있는 이미지랑 아이콘을 다운로드 할 수 있는 크롬 웹스토어에서 받은 거다
쓸 일이 분명 있을 거니까 머릿속에 꼭 저장 해놓잡!
+약간의 얻어가는 팁
보통 1440 으로 넓이 제작한다는 것..
난 항상 1920으로 하고있었는뎅...후
2. 퍼스트캠퍼스 웹페이지로 구조 분석해보기 ㅋㅋ
실습을 해보려고 한다 ㅋ.ㅋ
와..이렇게 해보는건 처음이다 걍 눈떄중으로 맨날 했는데 이런 게 정말 체계화ㅣ.........
슨상님은 스케치 프로그램 쓰는데 난 없어서 엑스디로..

일단 이렇게 아까 말씀해주신 툴로 저렇게 쪼개서 분석해본다
하다가 스케치로 하셔서 포기했당..
툴이 너무 다른 것 같아서 ㅠ..보고 따라할랬는데 따라할 수가 없었다
그래도 성격 상 무조건 배속으로 보는 편이여서..
따라 보긴했는데 무조건 칼럼을 나누시고 계획적으로 하시는 것 같다.
스케치는 맥에서만 되서 더더욱 쓰고싶지 않은 툴이다
피그마를 배우러 들은게 큰데 스케치로 하시면....힘듭닏압....ㅠ
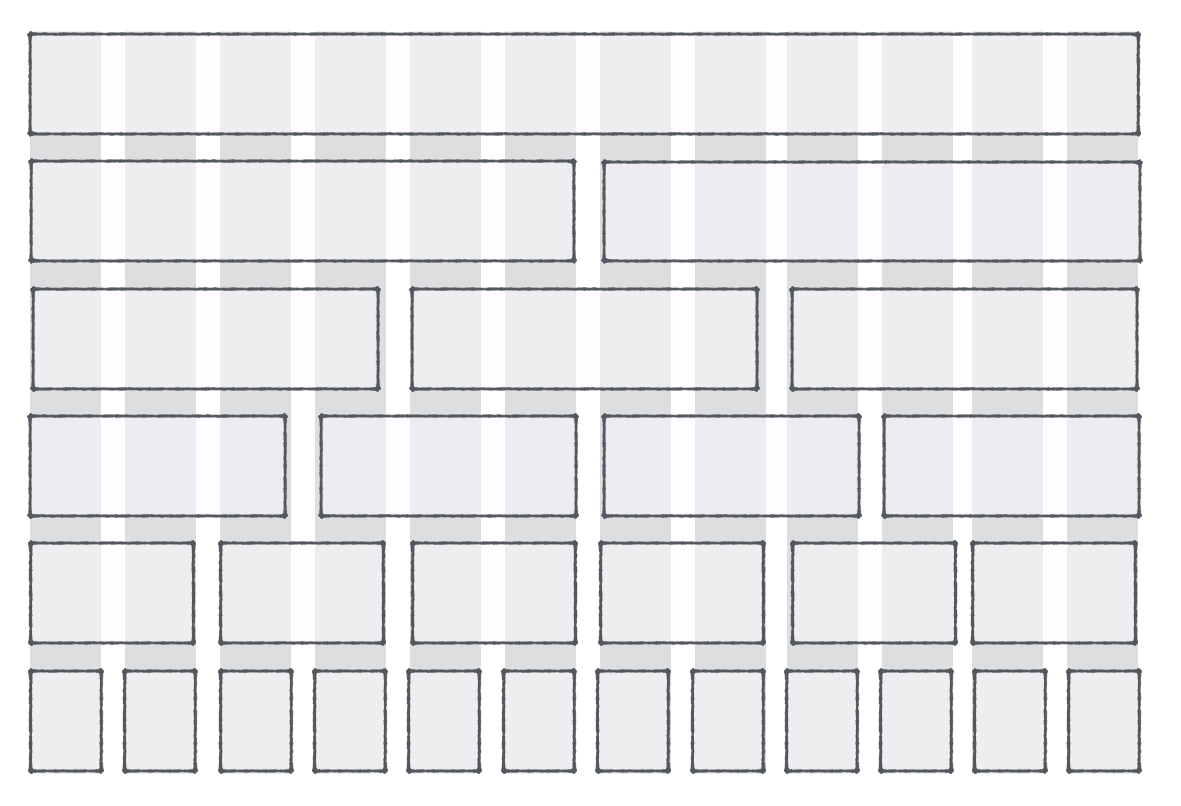
3. 웹 그리드 시스템

웹 그리드는 12개로 나눈다
= 12 칼럼을 많이 씀
+ footer또한
모바일은 4개의 그리드 (안드로이드) 로 사용한다.
그리드가 가장 기본적이라는 개념!
그리고 그리드 잡으셔서 실습해서 따라서 해보고 싶었는데 스케치를 쓰셔서...그냥 보기만 했다
딱히 기록할 건 없는거 같다?
그냐 꼼꼼하게 간격 잘 지켜서 하는 것..ㅎ
오늘의 후기
내일은 IOS 앱을 듣고 낼모레는 안드로이드 앱을 들어야겠따
뒤죽박죽 들어서 뒤죽박죽이 되가는 것 같다 ㅠ
그래도 오늘 꿀정보들 몇개 얻었당
스케치는 써본적 없어서 너무햇..
인증샷 올립니답


본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.