[UI/UX]패스트캠퍼스 챌린지 41일차 - css FLEX
오랜만에 대학생 때 일했던 학원 선생님들과 만나고,
안과가서 10만원 뜯기고, 강남에서 매드포갈릭 먹고 돌아와서
쓰는 일기이자 공부챌린지 !_!
어제 글자수평이 안되어서 궁금해했던 찰나에
오늘 딱 그 강의를 듣게 되었다.
아주 간단하고 쉬웠지만 용어는 매우 낯설었던 ㅋㅋㅋ
어제 text-align 아닐까 하고 시도해봤는데
전혀 아니였구, align-item과 justify-content였다!
FLEX
정렬
지금 배우면서 우리가 만드는 코딩은 block요소이며,
block 요소일 때(아마div를 말하시는 듯) 요소는 위에서부터 아래로, 수직으로! 쌓인다.
하지만 수평으로 만들고 싶을 때 FLEX를 사용하게 된다.
우선 CSS에서 .container 첫번째에 display:flex;를 입력한다.
*부모요소에 display:flex;를 입력해야 자식요소가 수평으로 쌓이게 된다.
가운데 수평 쌓기
css에서 .container .item부분에 justify-content:center 입력
- flex-start
- center
- flex-end
수평정렬하기
css에서 .container .item부분에 align-items 입력
- flex-start
- center
- flex-end
* 아이템 안에서 글자를 수평수직정렬 하고 싶으면 그 안에 justify-content를 이용하면 된다.
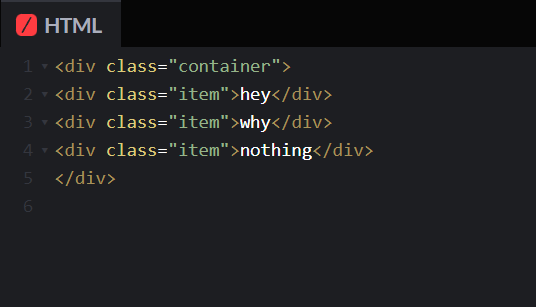
html
<div class="container">
<div class="item">hey</div>
<div class="tiem">why</div>
<div class="item">nothing</div>
</div>
css
.container {
width:450px;
height:250px;
margin:40px;
background-color:black;
display:flex;
justify-content:center;
}
.container .item{
width:100px;
height:100px;
padding:5px;
margin:10px;
background-color:yellow;
display:flex;
justify-content:center;
align-items:center;
}

역시나 아주 짧은 html 코드 입력

css입력!

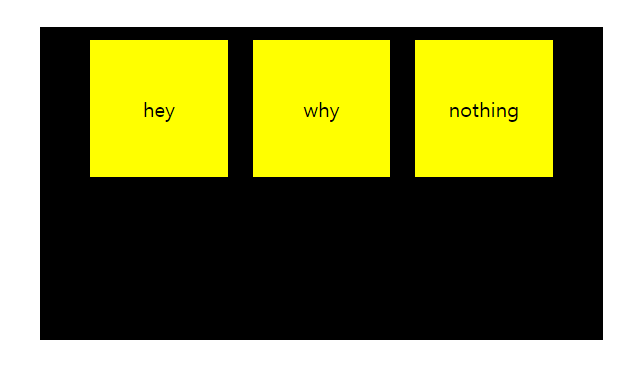
그럼 이렇게 완성 짜란
금방끝난 수업이지만 아주 유용한 기능이고
용어가 어려워서 매우 잘 까먹을 거 같아
블로그에 써두면 유용하게 보러 많이 올 것 같다(?)
어제 궁금했던 기능을 오늘 딱 배워서 상당히 불편함이 해소되었따 ㅋㅋ
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.