[UI/UX]패스트캠퍼스 챌린지 45일차 - 웹 이미지 종류
오늘은 선거날~
쉬는날 기념으로 동네친구들 만나고, 대학애들도 만났다
살짝 음주기운으로 쓰는 음주챌린지 일기 ~^_^
웹 이미지 종류,,아주 중요한,,,!!
이미지에는 아주 다양한 종류들이 있는데
맨날 어도비 일러스트에서 웹 이미지 종류가 뭐지무ㅓ지 하다가
제대로 처음 알았당 ㅋ.ㅋ;...
나 반성해라..!
이미지 불러오기
1. 원하는 이미지 f12누르고 클릭하기
2. f12창에 div class 선택되었는지 확인하기
3. f12 아래 css창에서 background의 url 링크 복사하기
(우클릭해서 open in new lab해서 링크 복사)
웹의 이미지
*요즘은 비트맵에서 벡터로 변경되어가는 추세
1. 비트맵
:정교하고 다양한 색상을 자연스럽게 표현, 확대/축소 시 계단 현상, 품질 저하
(모바일 같은 경우 크기가 작아지기 때문에 깨져버림)
-JPG(joint photographic coding experts group)
: 풀칼라와 그레이스케일의 압축을 위해 만들어졌으며, 압축률이 훌륭해 사진이나
예술분야에서 많이 사용
1. 손실압축
2. 표현 색상도(24비트, 약 1600만 색상)가 뛰어남
3. 이미지의 품질과 용량 쉽게 조절 가능
4. 가장 널리쓰이는 이미지 포맷
-PNG(portable network graphics)
: Gif의 대체 포맷으로 개발됨
1. 비손실 압축
2. 8비트(256색상)/24비트(약1600만색상) 컬러 이미지 처리
3. Alpha channel 지원(투명도) =>alpha는 rgba의 a
4. W3C 권장포맷
-GIF(graphics interchange format)
: 이미지 파일 내 이미지 및 문자열 같은 정보 저장
1. 비손실 압축
2. 여러장 이미지 한개 파일 담음(움짤,애니)
3.8비트 색상만 지원(다양한 색상표현 x)
-WEBP
: jpg png gif를 모두 대체하는 구글이 개발한 이미지포맷
1. 완벽한 손실/비손실 압축지원
2. gif같은 애니 지원
3. alpha channel 지원(투명하게 할 수 있음 png처럼)
2. 벡터(.svg)
:확대/축소에서 자유로움, 용량의 변화가 없음
정교한 이미지(인물,풍경사진 같은 것)을 표현하기 어려움
-SVG(scalable vector graphics)
: 마크업 언어(html/xml) 기반의 벡터 그래픽 포현 포맷
1. 해상도의 영향에서 자유로움
2. 내부가 코드로 작성되어 있어 css와 js로 제어 가능
3. 파일 및 코드 삽입 가능

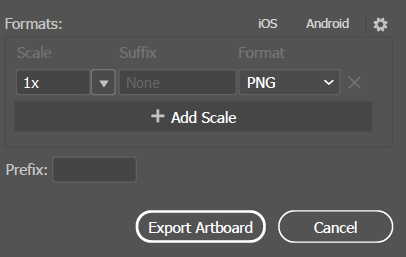
어도비 일러스트 포맷을 보면 png랑 여러가지 svg파일도 존재하더라
svg파일은 있는지 몰랐는데 ㅋㅋㅋ 처음 알았다 ㅋ.ㅋ

실습파일 ㅇㅅㅇ..
사실 오늘 사진 올릴 것이 없고 정리하는게 다여서 쓸게 없다 ㅋㅋㅋㅋㅋ
코딩할 땐 쓸 예제들도 많았는데 먼가 피그마도 그렇고 딱히 사진 올리기나 글쓰기 모호한것들이 있음..
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.