고정 헤더 영역
상세 컨텐츠
본문

패캠 18일차!
18이라고 하니까 욕같다 ㅎㅅㅎ
아 충격적이였다 18일차가 아니라 20일차였다
나완전 바보탱이..ㅎ
어제 술먹고,,오늘 골골되다가 겨우 쓰는 ,,시간 겨우 남겨놓고 쓰는 중이랍니다 하하?
피그마는 여전히 익숙하지 않고,,,,익숙해질 생각도 안하는 이런,,,,,,,,,,,,,썩을
얼른 프로젝트나 뭘 만들어야지 그제서야 알 거 같더라구요?
피그마 우측패널
1. 링크 공유
- INVITE : 모르는 사람에게 초대링크 공유 (이메일 주소로 공유가능)
- Publish to community : 피그마 커뮤니티에 올리는 것
link to select
2. 비율 맞추기
- zoom to fit
- pixel preview : 픽셀에 따라서 보일 수 있다
- pixel grid
- snap to pixel grid
3. 디자인 모드 (중요한 부분)
- design token
- allign
- 레이어 패널 : 다양한 모드들 활용 가능
- 텍스트 패널
4. 프로토타입 모드
: 넘나 xd랑 비슷 한 것 ,,,,,,,,,
device를 통해 원하는 핸드폰의 유형과 색깔 선택 가능
프로젝트 파일이 하나 생겨 일반 피그마 파일과 다르게 보임
5. 코드모드
: 안드로이드와 아이폰에서 어떻게 보여지는지
개발자가 보는 툴 별거 없어서 그냥 듣고 필기는 많이 안했다
단축키는 인쇄해서 외워야겠다
컴포넌트
1. 컴포넌트/인스턴스
: 컴포넌트를 하나 만들어놓으면 나머지 것들도 쉽게 작업할 수 있다.
톤앤 매너를 한꺼번에 바꿔버릴 수도 있음
프레임 안에다 마스터컴포넌스를 쌓아놓음
하나를 잘 에셋을 해놓으면 색같은 것을 잘 할 수 있음
네이밍을 일관성 있게 설정해놓으면 빠르게 가능
2. 컨스트레인트스(제약)
- 레프트 탑 라이트 바텀 센터를 통해 설정 가능
- 잘리지 않고 자연스럽게 늘려나는 것은 : left&right
- 반응형을 하려먼 이것을 활용
- scale은 자연스럽게 자동으로 늘렸다 줄였다함

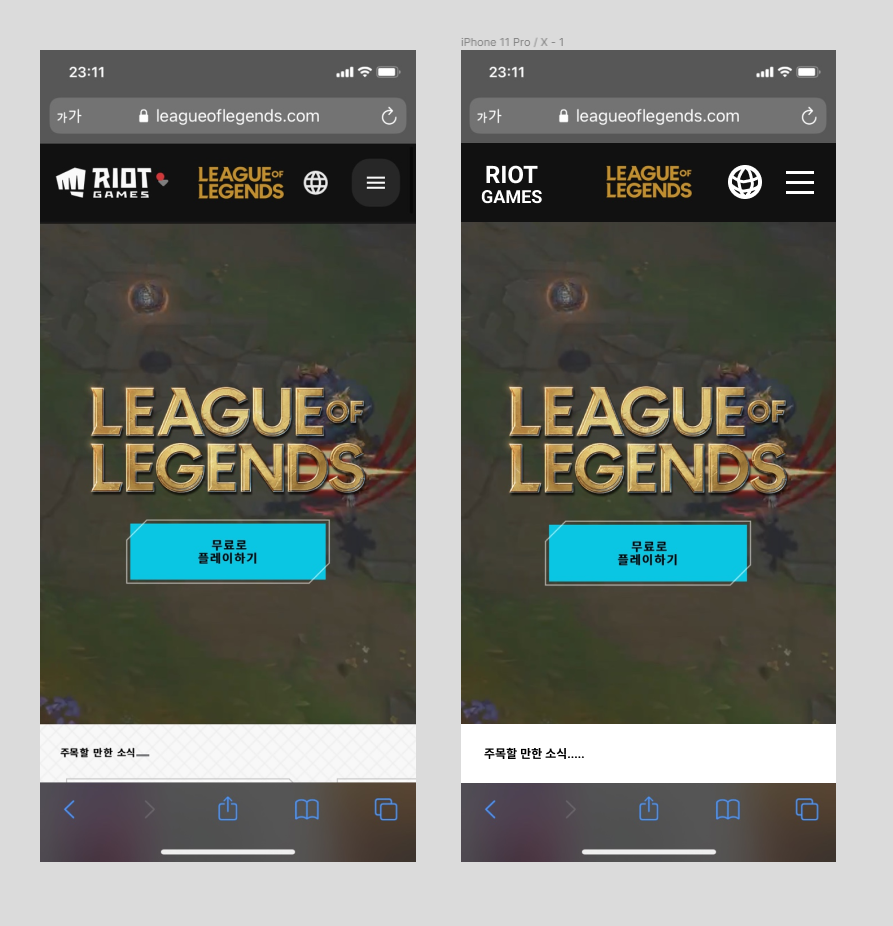
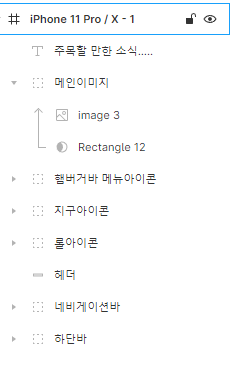
그리고 이건 실습한 예제...!
나의 최애 게임 리그오브레전드로 만들어 봤당 ㅋㅋ
하지만 여전히 어려워 피그마 너란아이..

그리고 옆에 정리하면서 만들어봤다
꼼꼼하지 않아 잘 못하지만 습관을 들여놔야징.>!
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'UXUI DESIGN > UXUI DESIGN - STUDY' 카테고리의 다른 글
| [UI/UX]패스트캠퍼스 챌린지 22일차 - 효과적인 실무 에셋 관리법 (0) | 2022.02.14 |
|---|---|
| [UI/UX]패스트캠퍼스 챌린지 21일차 (0) | 2022.02.13 |
| [UI/UX]패스트캠퍼스 챌린지 19일차 - 피그마 상단 가운데 패널 (0) | 2022.02.11 |
| [UI/UX]패스트캠퍼스 챌린지 18일차 (0) | 2022.02.10 |
| [UI/UX]패스트캠퍼스 챌린지 17일차 (0) | 2022.02.09 |




