고정 헤더 영역
상세 컨텐츠
본문

오늘은 22일차 챠란..~!
가끔 이 글을 설마 패스트캠퍼스 관계자분이 다 읽으시나 생각도 했다.,.,.
그래서 많이 부끄러워졌다 ㅋ.ㅋ
맨날맨날 쓰니까 일기장 느낌도 나서,,
내 감정과 TMI를 남발하는데 읽고 있다면,,조용히 옆에있는 과자를 버려주세요.
( 안읽을지도 몰르는데 또 혼자이래 ^.^)
너무 강의를 좀 초과해서 들으면 나의 두뇌에
한계가 온다는 것을 깨닫고
조금조금씩 듣기로 했다.
많이 들으면 물론 좋지만, 직장도 병행하고 인간들도 만나고 하는 나로썬
건망증이 도질 수 밖에..
그래서 오늘은 간단하게 레이어 스타일 정리에 대해서 들었다.
나같은 꼼꼼성 떨어지는 사람한테는 최악이긴 하다
그리고 그냥 듣고 필기하고 글쓰는거의 목적을 두는게 아.니.라
실습으로 같이 해나가야 는다는 것을 어제 느꼈다 ㅎㅎ
왜냐면 저번에 들은거 너무 많이 까먹고 쓰지도 못해서다.
XD는 회사에서 맨날 쓰니까 눈대중으로 봐도 어~어~ 이러는데
피그마는 그게 아니더라구요,,ㅎㅎ
로컬 스타일 만들기
: 반복되는 작업을 줄일 수 있고 나만의 스타일을 공유할 수 있다.
* Fill에서 칼라스타일 만들기
- 색 뿐만 아니라 이미지도 스타일 지정 가능 - 옵션에서 이미지 효과 가능 )
- 지정을 안해놓으면 모든 색이 흩뿌려지듯이 보여진다.
- 칼라스타일에서 새 칼라 스타일을 만들 수 있다.
스타일 고도화하기
#폰트
1. 먼저 폰트를 만든다.
2. 우측 텍스트 스타일에 추가한다.
( 이스타일이 적용된 다른 곳에서 적용할 수는 있어도 수정할 수는 없다.
라이브러리 원본 폴더로 가서 수정을 해야한다.)
#effects
1. 추가 버튼을 누른다.
2. 효과를 설정한다.
3. 효과를 자세히 설정한다.
4. 플러스 버튼을 누르고 이름을 만든다.
5. 왼쪽에 assets에 들어가 책 아이콘을 눌르고 업데이트한다.
*연동을 하고싶지 않으면 책버튼을 눌러 토큰을 꺼버린다.
#그리드
: 개발자보다는 디자이너가 일정한 간격을 두고 일관성을 주기 위해 만듬
1. 레이아웃 그리드에 눌러가 플러스를 눌른다.
2. 그리드를 상세하게 설정해준다.
(컬럼은 기둥(세로), 로우는 가로! 2가지 합쳐서 사용 가능)
3. 컬럼을 계속해서 복사해서 위아래양옆으로 만든다. (마진을 위한 액자형태 그리드 완성)
4. 네모 4개 눌르고 플러스버튼 눌러서 만들기
Similayer Plugin
: 선택하는 것에 대하여 같은 값을 가지고 분석해준다.
선택한 것과 같은 값을 가진 것을 원하는 하위메뉴를 클릭하면 찾아준다.
* 어떤 특정 페이지에서만 하고 싶으면 특정 페이지에 있는 것만
모두 선택하고 similayer을 하면 찾아준다.
(아래에 하단 체크박스 선택하기)
* 잠그거나 눈이꺼놔도 찾아내준다.
* 프로젝트가 복잡해지면 유용한 툴
실습예제

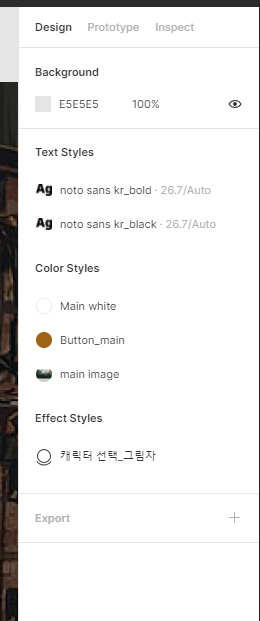
이건 지난번에 만든 롤 캐릭터 정보 디자인에 이번에 배운 스타일가이드들을 써먹어봤다.

오른쪽을 자세히 보면 이렇게 정리가 되어있다 ㅎㅎ
(과연 잘 써먹을까 의문이긴함)

그리고 이건 오늘 깐 씨밀레이어쩌구저쩌구 활용해보기
텍스트를 잡고 플러그인을 열어서 레이어를 검색?해봤다.

그랬더니 이렇게 같은게 나오고 하단에 3개의 레이어를 찾았다 라는 문구가 뜨더라(신기)
오늘은 열심히 출근했지만 낼부턴 재택이다 이것은 걔꿀띠,,
하 근데 목요일부터 서울 코엑스에서 일하는데 내가 이걸 쓸 수 있을까 걱정이다.
회식만 안하면 돼 제발 이시국에..
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'UXUI DESIGN > UXUI DESIGN - STUDY' 카테고리의 다른 글
| [UI/UX]패스트캠퍼스 챌린지 24일차 - 코딩의 시작..! (0) | 2022.02.16 |
|---|---|
| [UI/UX]패스트캠퍼스 챌린지 23일차 - 피그마 컴포넌트 정리 (0) | 2022.02.15 |
| [UI/UX]패스트캠퍼스 챌린지 21일차 (0) | 2022.02.13 |
| [UI/UX]패스트캠퍼스 챌린지 20일차 - 피그마 오른쪽 패널+컴포넌트,인스턴트,제약 (0) | 2022.02.12 |
| [UI/UX]패스트캠퍼스 챌린지 19일차 - 피그마 상단 가운데 패널 (0) | 2022.02.11 |




