고정 헤더 영역
상세 컨텐츠
본문
오늘은 29일차!
내일이면 30일차!
오늘은 여태한거 제출하는 날!
저 사실 미션통과했다는 문자 보면 기분이 너무 좋아요,,관리자님들,,ㅠㅠ
감격스럽고 나 이런아이구나 싶은 어른아이..ㅋㅋ
그리고 코딩알려주는 쌤 진짜 잘가르쳐주는 것 같아요
대학교 때 코딩 배울때는 한개도 이해못하고
코딩 재미없고 하기 싫었는데,,
진짜 이해못하는 부분은 이게 왜 안되는지 딱 알려줘서 궁금증 바로 해결되고
안되는 부분을 미리 알려줘서 방지해주는(?) 천사같은 기질이 있으세여 ㅠㅠ
XD쌤 다음으로 (아직 많이 안들어서 ㅎㅎ) 따봉 드립니다
HTML
#태그
<h1>hello world!</h1>
<태그>내용</태그>
태그 안의 내용을 '요소(element)'라고 불른다.
태그는 범위안에서 시작하는 부분과 끝나는 부분을 지정하는 명령이다.
-첫번째 태그는 시작(열린)태그(tag)라고 부른다.
-끝나는 태그는 종료(닫힌)태그라고 부른다.
-태그 안에 있는 부분을 내용이라고 부른다.
- 태그는 속상="값"을 제공한다. (속성은 class, 값은 container)
-종료태그가 없는 태그를 빈(empty)태그라고 부른다.
- 태그에 / 를 붙히지 않으면 편리하고 붙히지 않으면 안전하다.
- <태그>만 쓰는 경우에는 html1/2/3/4/5버전에서 다 사용 가능
<태그/>는 XHTML, HTML5에서만 사용 가능하다.
#img태그
<img/>
: 이미지를 삽입하는 요소(태그)! , 화면에 이미지를 출력해주는 태그
빈태그이므로 종료되는 태그가 없다.
- <img src="./cat.jpg"
src는 source의 약자 , 빈태그는 시작하는 태그만 있는 것은 이미지에 대한 것만 할 수 있어서
특성과 값을 꼭 지정해서 사용해야한다.
- <alt="고양이"/>
alt는 대체 텍스트, alternate Text의 약어로 사용됨
#div
: div로 시작을 한다.
*<div><div>contents</div></div>
첫번째 시작태그는 맨 마지막에서 끝나고 두번째 태그는 뒤에서 두번째 태그에서 끝난다.
- 첫번째 div는 두번째 div의 부모이며, 두번째 div는 첫번째 div의 자식이다.
하지만 이것을 구분하기 어려워 줄바꿈을 통해 보기 편리하게 한다.
[ 자식요소를 밀어내는 행위 : 들여쓰기, 탭(indent) ]
[ 자식요소를 다시 당겨오는 행위 : 내어쓰기, 쉬프트+탭(outdent) ]
- 부모의 부모 태그는 상위(조상)요소라고 부른다.
- 상위(조상)의 아래아래 태그는 하위(후손)요소라고 부른다.
- 바깥쪽에 있는 부모요소가 같은 부모요소를 가질 때 '형제요소'라고 부른다.
#글자와 상자
: 요소가 화면에 출력되는 특성
1. 인라인 요소
: 글자를 만들기 위한 요소들
- <span></span> : 대표적인 인라인 요소, 본질적으로 아무것도 나타내기 않는 콘텐츠
영역을 설정하는 용도 , 요소가 수평으로 쌓여서 레이아웃으로 되는게 아니라 그냥
옆으로 써짐, 글씨를 제어하는 용도다.
* 포함함 콘텐츠 크기만큼 자동으로 줄어듬, 최대한 줄어들려고 노력한다.
ex) <span>hello </span>
<span>World</span>
=> 출력시 , Hello World (띄워쓰기 생김)
* css효과를 넣을 수 없다. 가로넓이와 세로너비를 제어할 수 없다!!
<span style="width:100px;">hello</span> => 제어불가
* css 여백에서 위아래를 제어는 안되고 좌,우 부분만 여백을 지정할 수 있다.
* 인라인 요소에 블록요소(<div>요소)를 넣을 수 없다.
글자 안에는 글자를 넣을 수 있지만, 상자를 넣을 수 없다.
2. 블록요소
: 상자(레이아웃)를 만들기 위한 요소들 대표적인 블록요소 => div
본질적으로 아무것도 나타내지 않는 콘텐츠 영역을 설정하는 용도
ex) <div>hello</div>
<div>World</div>
hello
world
볼록요소는 수평이 아닌 수직으로 쌓인다.
- 부모 요소의 크기만큼 자동으로 늘어난다
- 포함한 콘텐츠 크기만큼 자동으로 줄어듬
=> 세로너비는 줄어들지만 가로너비는 최대한 늘어난다.
- css에서 가로너비와 세로너비 지정이 잘된다. 그러므로 인라인 요소가 아닌 블록요소에서 지정하면 된다.
외부여백 내부여백이 지정이 되어 잘 됨
* 여백의 위아래 좌우를 블록요소는 잘 쓸 수 있다!!
- 블록요소(div)안에 블록요소 또 넣는 것도 가능하고 span요소 같은 인라인 요소 넣는 것도 가능하다!

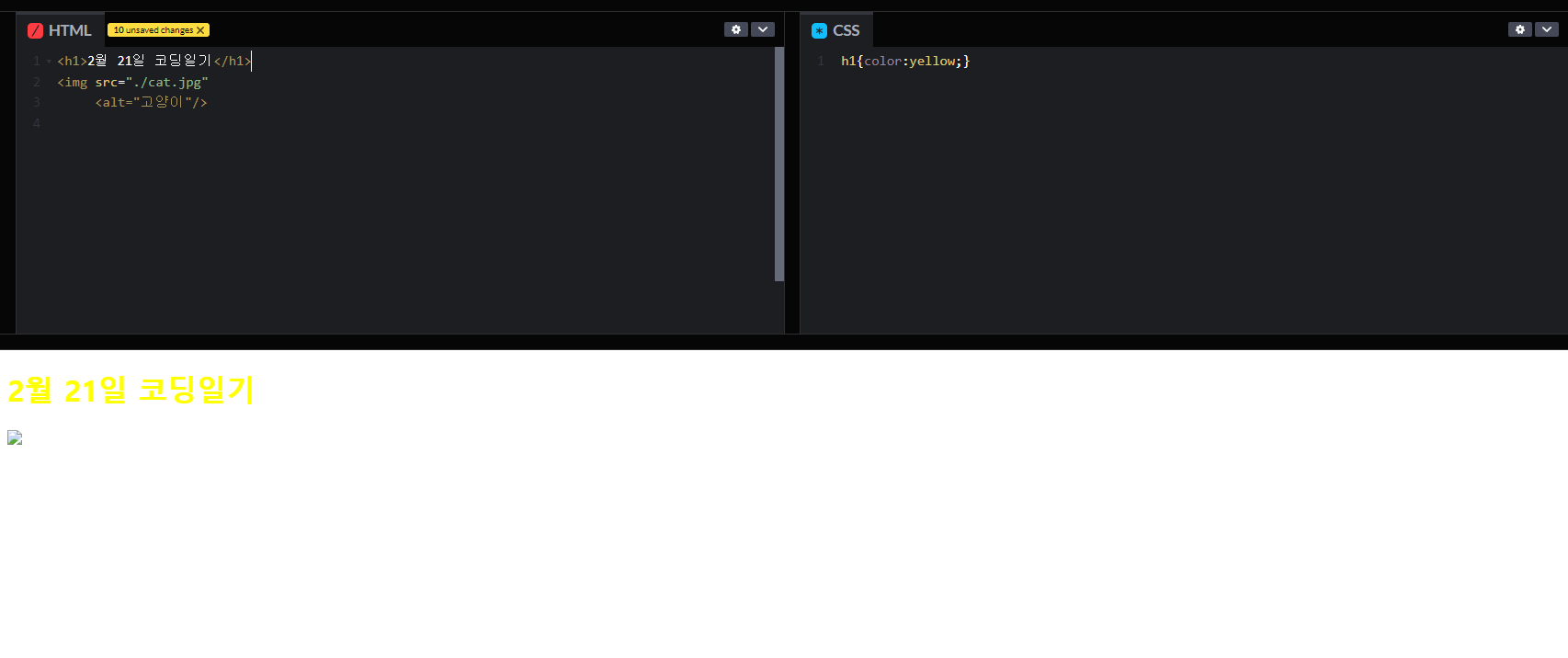
어제꺼 복습할겸 한번 해봤다 ㅋㅋ
yellow가 이렇게 강렬한 노랑이인줄 몰랐지..
아마 이미지는 파일경로 설정해야했던거 같은데
쌤이 안알려줬으니까(핑계대버리기~!) 안뜨는 거루 >.<

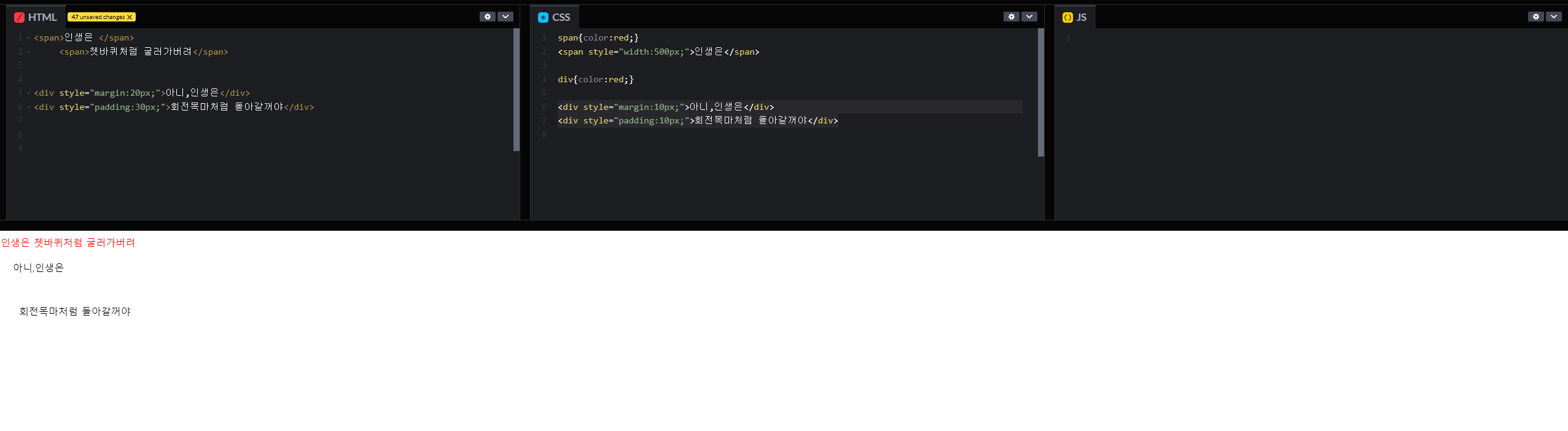
후 살짝 해맨 div 연습
span은 안된다 헀으니까 가뿐히 넘어가버리고
div에서 안되서 여백적용 안되서 뭐야무어ㅐ 했는데 css가 아니라 html에서 해야했던 것이였따 ^_^
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'UXUI DESIGN > UXUI DESIGN - STUDY' 카테고리의 다른 글
| [UI/UX]패스트캠퍼스 챌린지 31일차 - div, a href, input (0) | 2022.02.23 |
|---|---|
| [UI/UX]패스트캠퍼스 챌린지 30일차 (0) | 2022.02.22 |
| [UI/UX]패스트캠퍼스 챌린지 28일차 - Codepen.io, Emmet (0) | 2022.02.20 |
| [UI/UX]패스트캠퍼스 챌린지 27일차 - 코딩 표기법 (0) | 2022.02.19 |
| [UI/UX]패스트캠퍼스 챌린지 26일차 - 코딩 용어정리 (0) | 2022.02.18 |




