고정 헤더 영역
상세 컨텐츠
본문
오늘은 이제 코딩에서 쓸만한 것들을 배웠다.
옛날에 div가 뭔지 제대로 몰랐는데 점점 제대로 알아가는 느낌,,!
실습예제들을 직접 만들면서 감을 익혀가고 있당..ㅠ.ㅠ
퇴근하고 쓰는 것은 너무 어려운 일이지만
열심히 해서 돈을 꼭 다시 받고 말거야,,,,,,!
(어쩌면 오늘이 마지막일지도 모를거란 생각을 한다...)
<div>
요소는 블록(상자)요소
: 특별한 의미가 없는 구분을 위한 요소. (Division)
1. h1 : 블록요소, 제목을 의미하는 요소 (=heading)
2. p : 블롱교소, 문장을 의미하는 요소 (=paragraph)
3. img : 인라인(글자)요소, 이미지를 삽입하는 요소 (=image)
-> 이미지에 대한 경로를 소스링크 안에 걸고, 화면에 출력되지 않는 경우를 대비하여
alt라는 태그를 써 삽입할 이미지의 이름을 쓴다.
- src : 삽입할 이미지의 경로
- alt : 삽입할 이미지의 이름
<div>
<h1> 제목을 적어요 </h1>
<p> 이것은 내용입니당 </p>
<img src="ddd.jpg" alt="이미지이름">
</div>
-h나 p태그를 div로 바꿔도 상관은 없지만, 어떤 의미를 가지고 있는지 알 수 없어
수정할 떄 어려움
- 블록요소는 제목을 의미하는 요소이며 숫자가 작을수록 더 중요한 제목을 정의한다.
- h1~h4는 자주 사용/ h5부터는 자주 사용하지 않는다.
<ul>
순서가 필요없는 목록의 집합을 의미한다.
<li>사과</li>
<li>딸기</li>
<li>수박</li> => a목록 내 각 항목
</ul>
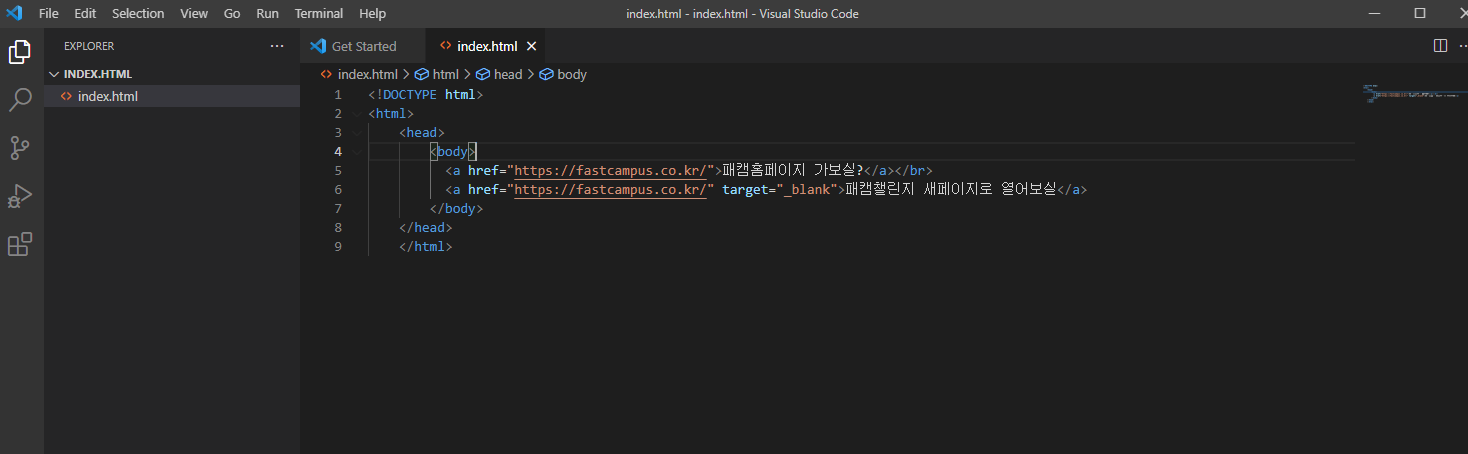
<a href>
다른/같은 페이지로 이동하는 하이퍼링크를 지정하는 요소
글자를 클릭하면 그 링크로 이동하게 만드는 것
+) target="_blank"로 하면 새로운 페이지를 열어 그 곳으로 이동시킨다.
<span> 태그를 사용하는 이유는 특정 부분만 다른 색상이나 스타일을 주기 위해서다.
<br/>은 인라인 요소,줄바꿈 태그로 줄을 바꿔준다 (break)
<input>
인라인 요소이며 블록요소이다. 사용자가 데이터를 입력하는 요소
- input type="text" : 입력받을 데이터의 타입, 화면에 직접 입력하는 텍스트 생김
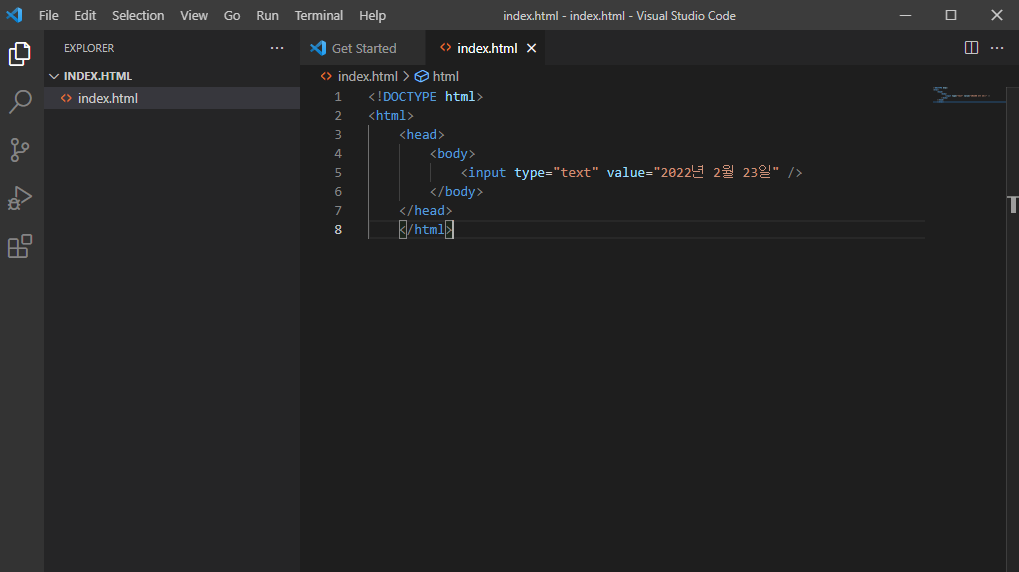
- input value="heropy!" : 화면에 입력하는 글자가 생기거나 지우고 쓸 수 있다.
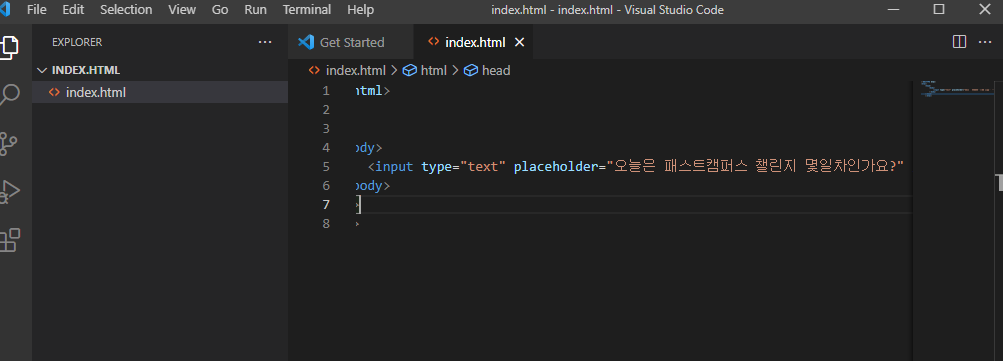
- placeholder : 사용자가 입력할 값(데이터)의 힌트 ex.이름을 입력하세요!
- disabled : 입력요소를 비활성화 시키는 것, 화면에 출력할 수 없다.
input을 활용한 예제
input이 제일 신기하고 여러가지형태가 있어 활용해보았다.


이렇게 겁나 조그맣게 나온다..(?)


이렇게 길게 적었다만,, 네모칸이 조마나타..
아마 css로 해결해야 할 것 같은 느킴 ㅎ.ㅎ..

이번엔 링크 연결시켜보는 예제!

띄워쓰기 까지 친절하게 해봐서 이렇게 나왔다.
어쩌면 오늘이 마지막일기가 될지도 몰라 아쉽기도하다.
내가 이걸 쓰지 않는다면,, 난 듣지 않을 것 같아 매우아쉽지만,,ㅠ,,
미션 꼭 성공했으면 좋겠따!!
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'UXUI DESIGN > UXUI DESIGN - STUDY' 카테고리의 다른 글
| [UI/UX]패스트캠퍼스 챌린지 33일차 - 디자인 컴포넌트 (0) | 2022.02.25 |
|---|---|
| [UI/UX]패스트캠퍼스 챌린지 32일차 - main.css [div class, div id] (0) | 2022.02.24 |
| [UI/UX]패스트캠퍼스 챌린지 30일차 (0) | 2022.02.22 |
| [UI/UX]패스트캠퍼스 챌린지 29일차 - html : 태그, div, span (0) | 2022.02.21 |
| [UI/UX]패스트캠퍼스 챌린지 28일차 - Codepen.io, Emmet (0) | 2022.02.20 |




