고정 헤더 영역
상세 컨텐츠
본문
오늘 피그마 듣다가,,도저히 잘 모르겠기도 하고,,
아직 내가 그걸 배울 단계가 아닌거 같아서 ㅎ-ㅎ
피그마 3개 듣다가 때려치고 코딩으로 갈아탔다 ㅋㅋㅋㅋ
피그마는 갈길이 멀고,,뭔가 좀 정리가 안되는 느낌이다
코딩쌤은 정리가 팍팍되서 좀 답답해서 코딩수업 들으러옴(!!)
코딩 진짜 싫어헀는데 그래도 이 선생님 칭찬한다,,
진짜 프론트엔드 재밌게 생각하게 되는 수업은 처음이였다
명료하게 잘 설명해주시고 핵심 잘찝어준다...!
CSS 속성(Properties)
: css에는 속성이 엄청 많아서 다 이해는 어렵다.
1. 박스모델 : 어떤 화면에 보이는 하나의 박스를 가로너비와 세로너비를 지정하고,
모퉁이 주고 사각형을 제어하는 요소들
(width, height)
2. 글꼴, 문자 : 글꼴들을 적용할 수 있는 속성들
3. 배경 : 어떤요소의 크기를 지정해주고 색상을 정해줄 수 있으며 이미지 삽입도 가능
(img) 이미지 삽입은 html도 있다.
4. 배치 : 어떤 요소를 내가 원하는 기준의 좌표에 정확하게 가져다 놓을 수 있음
5. 플렉스(정렬) : 해당하는 요소들을 수평정렬이나 수직정렬 가능
6. 전환(transition) : 배경이 자연스럽게 바뀔 수 있음
7. 변환 : 요소를 회전시키거나 기울이거나 크기(scale)를 확대 축소 가능
2D변환과 3D변환이 있다.
8. 띄움 : 어떤 이미지의 요소에 흘러내려가는 방식 (신문과 같음)
(Float)
9. 애니메이션 : 어떤 요소의 전상태와 후상태를 자연스럽게 만들어줌,
여러단계에 거쳐서 만들수 있음
10. 그리드 : x축과 y축을 기준으로 2차원의 레이아웃
11. 다단 : 페이지의 단을 나눠내는 형식 , 여러가지의 단을 줄여 다단
12. 필터 : 포토샵에서 사용하는 블러나 흑백 반전효과
CSS 박스모델
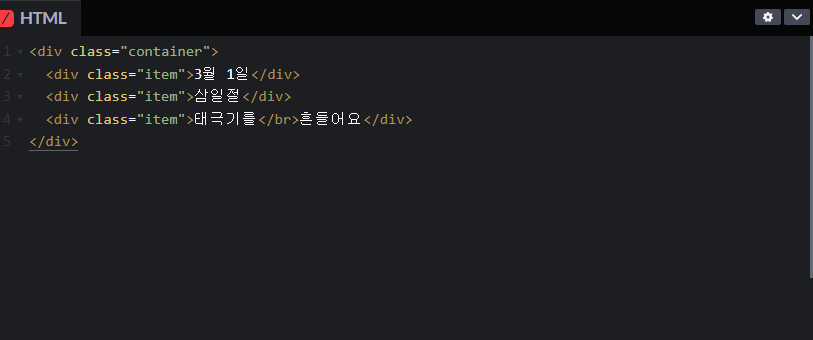
1. 코드펜에 접속한다.
2. .container을 쓰고 탭키를 눌러준다
3. .item*3을 쓰고 탭을 누른다.
4. 각자 사이에 a,b,c를 써준다.
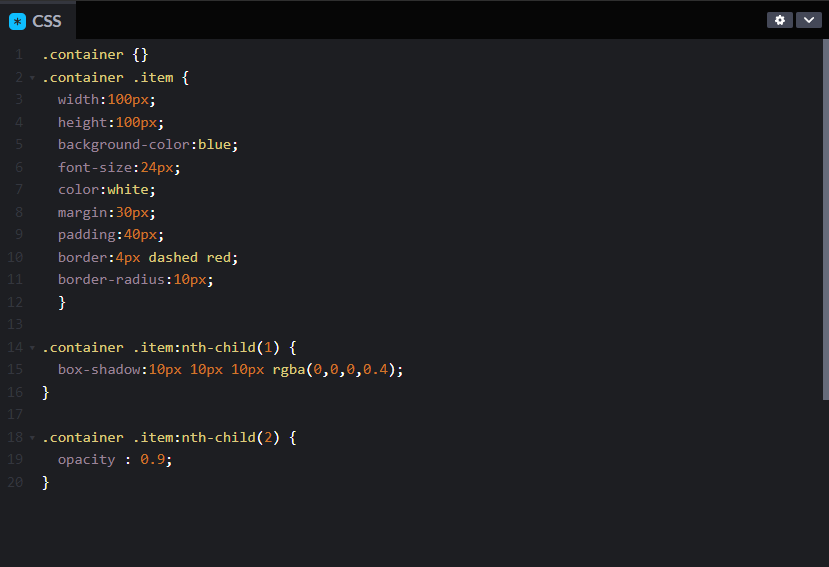
5. CSS에서 .container 입력하고 띄워쓰고 {}를 써준다.
6. .container .item {}를 써준다.
*띄워쓰기를 꼭 써주는 이유는 후손선택자이기 때문에
7. .container .item{}안에 width:100px;를 넣어준다.
8. 그 다음줄에 height :100px; 를 써준다 (이는 가로와 세로의 너비를 주는 것)
9. background-color : tomato;를 써서 배경색을 준다. (그래야 확실한 구분 가능!)
10. css의 톱니바퀴를 클릭하고 css base에 reset을 눌러준다.
11. 외부여백 주기 : margin:10px; 추가하기 =>a,b,c의 간격이 생긴다. 요소에 외부여백 준것
12. 내부여백 주기 : padding:20px;
13. 요소외부에 테두리선 주기 : border:4px solid blue;
- solid 그냥 선 / dotted 점선 / dashed 파선
14. 모서리 특정 기준 둥글게하기 : border-radius:10px;
15. .container .item을 복사해서 붙여넣는다.
16. nth-child 가상 선택자 적기 : .container .item:nth-child()
17. 위 소괄호에 2를 적는다. => 2번쨰 아이템을 적는 것,1을 적으면 첫번째꺼
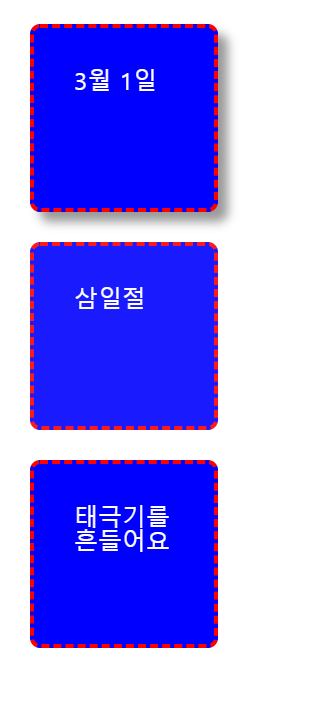
18. opacity:0;를 적으면 요소에 불투명도를 주는 것
19. box-shadow : 박스에 그림자를 주는 것
box-shadow:10px 20px 10px rgba(0,0,0,2); =>x,y,z축의 그림자를 주는 것



별거 안했는데 아주 많이 알아가는 이 뿌듯한 기분은 무엇이지,,
디자인할 때 항상 하던 기능들을 코드로 해보니 신기했다
생각보다 어렵지 않고 간단해서 해볼만 한거 같기도,,
진짜 진지하게 이 선생님 강의 덕분에 프론트엔드 배우면서 개자이너가 되볼까라는 생각이 들기도 ^__^
요즘 생각이 많고 많이 예민해져있다.
회사에 권태기 와서 그런거같다
결론은 내일 회사가기 싫다 !
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'UXUI DESIGN > UXUI DESIGN - STUDY' 카테고리의 다른 글
| [UI/UX]패스트캠퍼스 챌린지 39일차 - css background (0) | 2022.03.03 |
|---|---|
| [UI/UX]패스트캠퍼스 챌린지 38일차 - 글꼴 속성css (0) | 2022.03.02 |
| [UI/UX]패스트캠퍼스 챌린지 36일차 - 피그마 폰트 활용/Google sheet Sync 플러그인 (0) | 2022.02.28 |
| [UI/UX]패스트캠퍼스 챌린지 35일차 - 피그마 플러그인 추천! (0) | 2022.02.27 |
| [UI/UX]패스트캠퍼스 챌린지 34일차 - CSS 1 (0) | 2022.02.26 |




