고정 헤더 영역
상세 컨텐츠
본문
오늘은 넘 기진맥진한 날,,
퇴근하고 동생 이사를 도와주고 (내가 무슨 택시도 아니고..) 왔다 ^^..
그래서 강의를 많이 안듣고 짧은거 한개만 들었당,,
(이런 날도 있는 거지,,,,,)
듣고 있는데 심지어 내가 어제 스스로 해버린 것도 있다 ㅋㅋㅋ
아니 이게이렇게 된다고? 하면서 되었던 것 ㅋ.,ㅋㅋ.ㅋㅋ
코딩 재밌다,,! 선생님 짱,,!
글꼴 문자
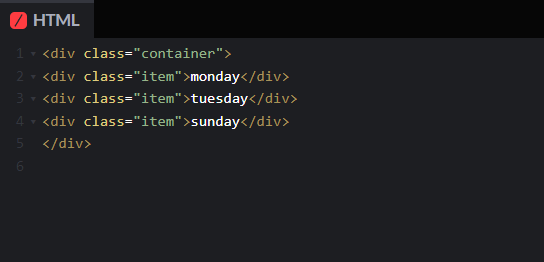
어제 배웠던 내용대로 html에 item 3개를 입력해준다.
*html
<div class="container">
<div class="item">monday</div>
<div class="item">tuesday</div>
<div class="item">sunday</div>
</div>
*css
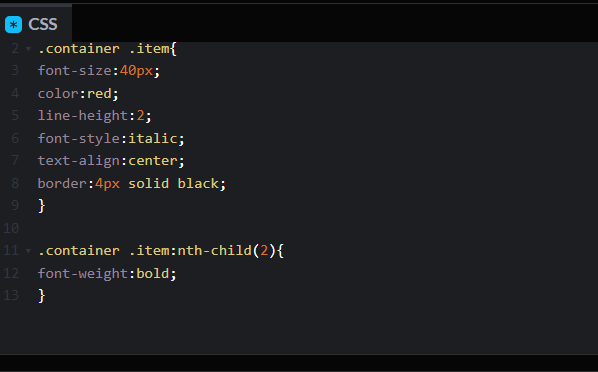
.container 와 .container .item 2개로 구분해놓는다.
+)css 설정에서 reset css base를 설정해둔다.
-폰트의 기본 크기는 16px이다. 이것을 기본으로 생각하고 적용할 것
-컬러는 폰트컬러나 텍스트가 붙지 않고 단순하게 'color'만 생각한다.
-폰트 무게(?)는 bold와 normal로 지정 가능하다, 혹은 100~900 중에 선택 가능하다.
(100은 가장 얇고 900이 가장 두꺼움, bold는 700과 같고 폰트가 적용되어야만 가능)
-line height는 글의 행간을 의미한다.(줄과 줄 사이의 간격)
.container { }
.container .item{
font-size:40px;
color:red;
line-height:2;
font-style:italic;
text-align:center;
border:4px solid black;
}
.container .item:nth-child(2){
font-weight:bold;
}

html은 아주 간단, 월 화 다음 일요일로 바로 넘어간건
얼른 주말 오라고,,,,,

css는 이렇게,, 완전 디자인적 요소들이 가득하다
앞으로 개발자랑 소통을 열심히 해보겠다!!..

적용된건 이렇게 뜬다 개신기,,
디자인이 이렇게 개발된다니!
뿌듯하고 재밌어서 진지하게 프론트엔드 더 배워보고 싶당 ㅎㅅㅎ
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'UXUI DESIGN > UXUI DESIGN - STUDY' 카테고리의 다른 글
| [UI/UX]패스트캠퍼스 챌린지 40일차 - css position (0) | 2022.03.04 |
|---|---|
| [UI/UX]패스트캠퍼스 챌린지 39일차 - css background (0) | 2022.03.03 |
| [UI/UX]패스트캠퍼스 챌린지 37일차 - CSS 속성정리 / 박스모델 (0) | 2022.03.01 |
| [UI/UX]패스트캠퍼스 챌린지 36일차 - 피그마 폰트 활용/Google sheet Sync 플러그인 (0) | 2022.02.28 |
| [UI/UX]패스트캠퍼스 챌린지 35일차 - 피그마 플러그인 추천! (0) | 2022.02.27 |




