고정 헤더 영역
상세 컨텐츠
본문

부랴부랴 쓰는 23일차,,
아니 재택을 하는데 뭔놈의 회의를 ..퇴근 끝나고 2시간이나 잡아먹죠?
정말 화가 아주 그냥~
기획단계부터 같이 참여하는데
매일 매일 새롭게 ^^ ux 기획이 바껴서
내가 xd로 만드는 것들이 모두 무용지물 되어가고 있는 중이다 푸핫 ^_^
^^이 이모티콘 말하는데 욕을 함축한 이모티콘이랍니다
피그마 진짜,,, 난왤케 어렵고 힘든지 모르겠다,,,,,
컴포넌트랑 컨스트레인트가 헷갈리지를 않나,,
내일부터 서울 출장인데 아마 코엑스 전시회 홍보대사 같은거여서
아주 바쁠 예정 이므로
피그마를 쉬고 코딩을 하려고 한다.
피그마는 집에서 혼자 집중해서 파고 들어야하기 때문,,!
메테리얼 디자인 템플릿을 사용하면 단점
- 우리 회사와 맞지 않는 네이밍 규칙
- 이미 있는 것을 가져와 나의 것과는 다름
- 메네리얼 디자인을 통해 가져오는 것은 좋으나, 모든 것을 다 알고
네이밍을 사용에 맞게 유동적으로 가져올 수 있다.
컴포넌트 수정 및 통합하기
1. 아이콘을 그냥 놓으면 재사용성이 떨어짐
- xd와 같이 24*24사이즈에 묶어넣기
- 그룹으로 묶여있으면 컨스트레인트가 잘 안됨, 프레임으로 묶어야지 잘 따라올 수 있다.
2. 아이콘을 자유자재의 크기로 움직이는 법(마치 일러스트이 글자깬것처럼)
-1 왼쪽에 레이어에서 그룹을 프레임으로 바꿔준다.
-2 그리고 라인과 같은 도형들을 오른쪽 컨스트레인트에서 'scale'로 변경한다.
-3 모든 스트로크(라인들을) fill 값으로 변경해준다.
-4 컨트롤 r을 눌러서 같은 이름을 가진 아이들에게 이름을 지어준다.
-5 컨트롤 알트 k로 컴포넌트로 바꿔준다.
* 아이콘과 로고, 네비게이션바는 따로따로 관리해주는 것이 좋다.
*pagination : 페이지 이동해주는 것
3. pagination 컴포넌트 만들기
* 마스터 컴포넌트 안에 있는 에셋들은 마스터 컴포넌트 만들 수 없다.
그러므로 제일 작은 부분 부터 마스터 컴포넌트를 만드는 것이 좋다.
*버튼에 있는 화살표 아이콘 같은 경우 컨스트레인트 scale로 작업하기
4. 그룹으로 되어있는 best componet와 옆에 있는 한글 글
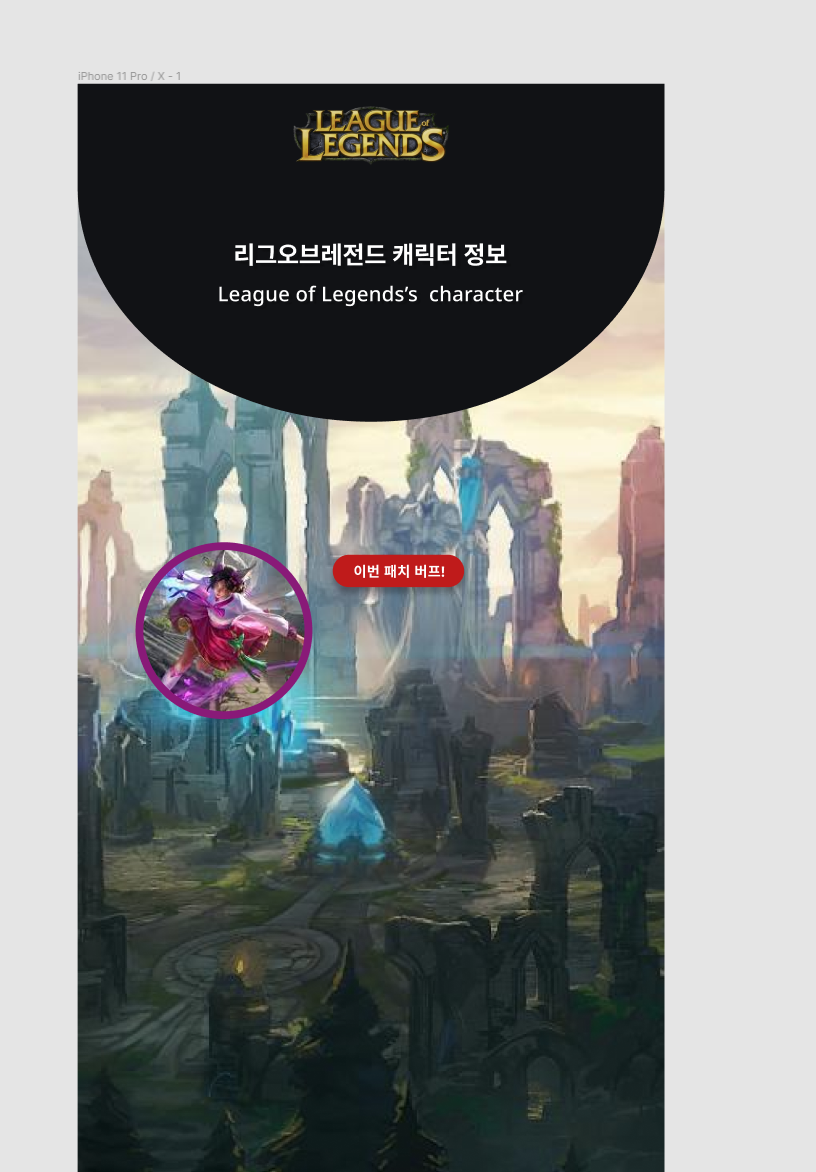
5. 하나의 카드뉴스 형태의 컨텐츠 컴포넌트
-1. 그 컨텐츠 위에있는 작은 버튼들을 오토 레이아웃 시키기
-2. 오토 레이아웃의 크기 맞춰주기
-3. 오토 레이아웃 만든 것 왼쪽에서 이름 맞춰주기 (이름이 같은 경우 수정하기)
-4. 두개의 버튼들을 그룹화 시켜서 오토레이아웃 만들기
-5. 마스터 컴포넌트 만들어주기
-6. 이미지/텍스트/라인 같은 것들 다 이름 지어주기
-7. 모든 것들을 컴포넌트화 시켜주기

컴포넌트 활용해서 만들려했는데 오토레이아웃이 안먹혀서 매우 화가 나고있는 상황..ㅠ
진짜 왤케 어려운걸까 피그마,,
그래서 피그마 단톡방에도 물어보고 별 난리를 다쳤는데도 해결되지 않는 나의 피그마,,
단축키는 죄다 맥으로 되어있고,, 맥에 최적화된 툴인것 같다 ^^
피그마 배우려고 들었는데 열받아 뒤질것 같음 ㅎㅎ

이렇게 친히 컴포넌트도 만들고,,,프레임도 다 씌워줬는데 내말을 듣지않는다,,ㅠ
이것떄문에 한 30분은 넘게 허비한듯,,
하지만 열두시가 되어가니,, 일단 글은 쓰도록 한다,,ㅠ
실습예제를 더 올리고 싶은데 이게 해결되지 않아 올릴 수가 없네요,,,,,,,,,,,,,,,,,하
하,,그래도 2장입니다,,제 노력을 알아봐주세요,,^^
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'UXUI DESIGN > UXUI DESIGN - STUDY' 카테고리의 다른 글
| [UI/UX]패스트캠퍼스 챌린지 25일차 - 코딩 아주 기본 (0) | 2022.02.17 |
|---|---|
| [UI/UX]패스트캠퍼스 챌린지 24일차 - 코딩의 시작..! (0) | 2022.02.16 |
| [UI/UX]패스트캠퍼스 챌린지 22일차 - 효과적인 실무 에셋 관리법 (0) | 2022.02.14 |
| [UI/UX]패스트캠퍼스 챌린지 21일차 (0) | 2022.02.13 |
| [UI/UX]패스트캠퍼스 챌린지 20일차 - 피그마 오른쪽 패널+컴포넌트,인스턴트,제약 (0) | 2022.02.12 |




