고정 헤더 영역
상세 컨텐츠
본문
오늘은 ~ 33일차 !
1주일동안 출장때문에 쉬지도 못하고 풀근무뗘서 연차 내버리구..!
오랜만에 본가에 왔다 ㅠㅠ
지난주에 올려했는데 망할출장..!
집컴으로 쓰다보니 코딩프로그램도 안깔려있고 여러모로 불편한게 많아
코딩말고 다른 강의를 들었다!
생각보다 강의를 어떤날은 5개넘게 듣고 그래가지고,,
50일동안 들을 강의들을 좀 아껴놔야겠따 ^_^..
욕심난다고 많이 들어봤자 까먹는게 더 많은(...)느낌이여서 다시 피그마 강의
들으러 갈 때는 천천히 듣고 예제를 왕창 만들어보려구 한다 (!)
아마 강의에 필기할 내용이 많이 없어 강의를 많이 듣게 되었던 것 같다,,
앞으로는 실기 위주로 내 느낌적 느낌(?)도 함께 담아보려고 한다 ㅎㅅㅎ..........
디자인 시스템
디자인 시스템의 등장 배경
- 디자이너의 역할이 단순한 스타일을 창조하는 역할에서 비즈니스의
문제를 해결하는 역할로 바뀜, 디자이너 조직의 규모가 커지면서
디자인 조직이 큰 역할
디자인 시스템을 통해 얻는 것
1. 커뮤니케이션 효율화 [내부]
2. 컴팩트한 UI 구축 가능 [내부] [외부]
3. 일관성 있는 ux를 제공 [외부]
디자인 시스템의 6가지 구성요소
1. 레이아웃 : 간격 그리드 시스템
2. 스타일 : 컬러, 아이코노그라피, 타이포그라피
3. 컴포넌트 : 버튼, 폼등의 ui요소
4. 패턴 : 네비게이션, 검색 등의 패턴
5. 컨텐츠 : 용어 보이스톤
6. 사용성 : 접근성 글로벌 서비스
*버튼의 디자인 시스템
- 간격은 레이아웃 ( 가로 16px. 세로는 32px )
- 색상이나 폰트는 스타일
- 버튼은 하나의 컴포넌트
*비슷한듯 다른 존재들!
1. 스타일 가이드 : 브랜드 요소가 UI에 적용되는 방법을 제공
(컬러, 아이코노그라피, 타이포그라피 제공)
2. 컴포넌트 라이브러리 : 팀 내에서 사용되는 공통 스타일과 컴포넌트 제공
(디자인 툴을 통해 자동 동기화되며 추가적 코드 제공,
지금은 스케치나 피그마를 통해 라이브러리를 통해 공유되어서 매우 좋다 :) )
3. 디자인 시스템 : 엘러먼트, 컴포넌트, 영역 등을 문서와 코드로 제공
(디자인 원칙과 규칙 등을 추가적으로 제공)
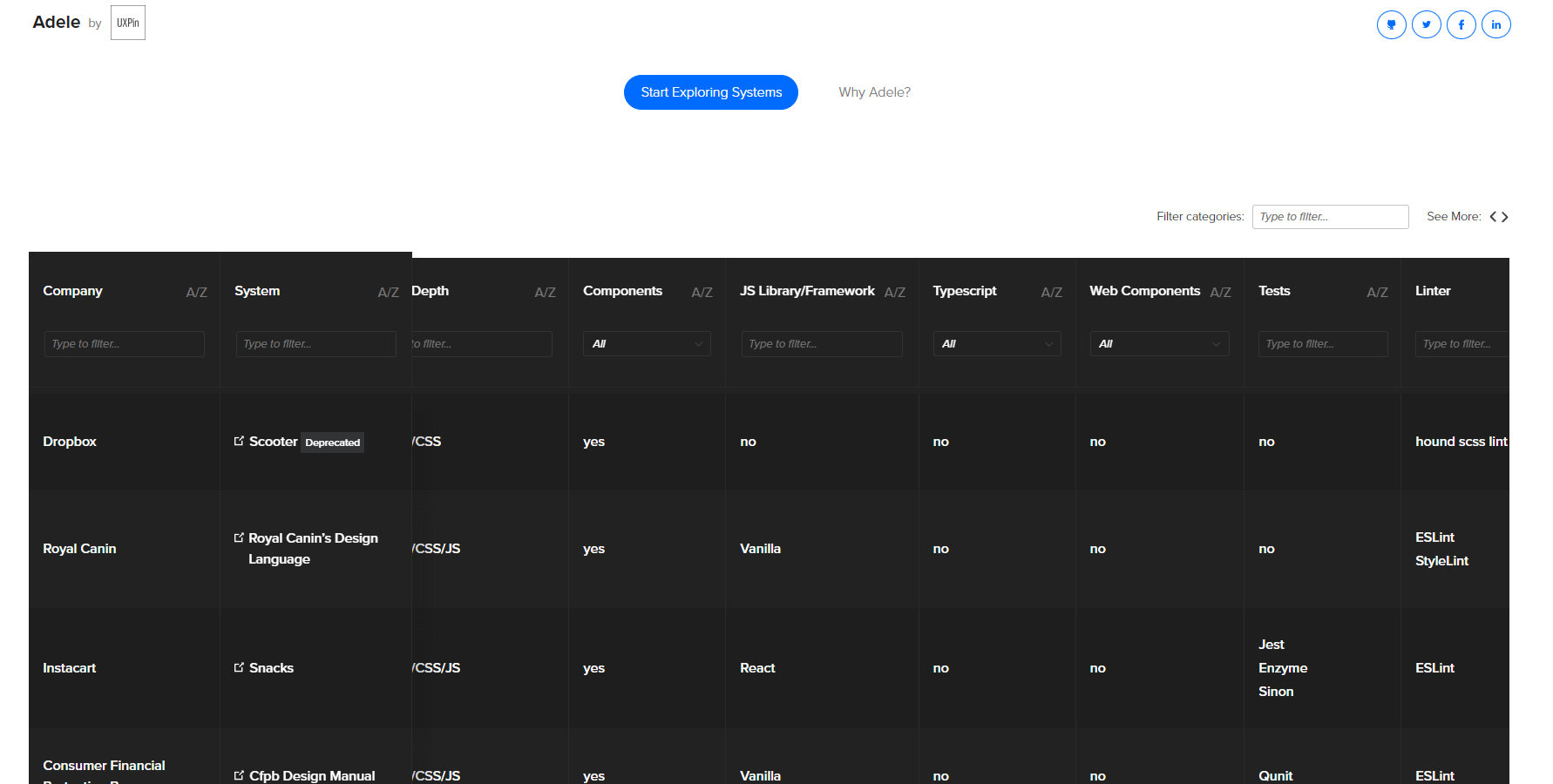
*Adele
사이트에 가면 제공되는 디자인 시스템을 알 수 있다.
*storybook example
https://storybook.js.org/showcase
개발된 컴포넌트들을 모아놓은 사이트
오늘은 실습할 예제가 딱히 없어서
(프로그램이 집컴에 안깔려있어서,,ㅠ.ㅠ)
선생님께서 추천해준 사이트를 둘러봤고, 거기서 나한테 필요한 부분을
정리하였다.

오늘 추천해주신 storybook example이라는 사이트다!
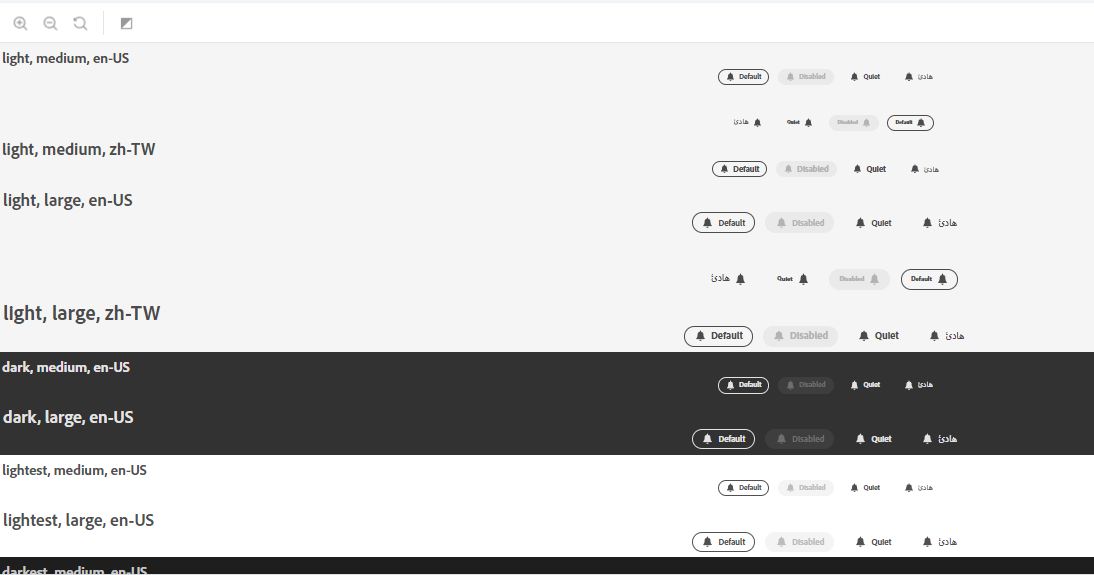
여기서 내가 매일매일 보는 adobe에 들어가서 한번 둘러보았다.
(근데 렉이 많이 걸린다 ㅎㅎㅋㅋ...)

버튼같은 경우, 이렇게 여러가지의 종류로 나온다.
그리고 어도비같은 경우에는 다양한 언어를 공유해서 여러개가 있는 듭 ?!
실제 버튼 크기에 대한 정확한 사이즌 나오지않아 아쉬웠답..

adele에 들어가면 이렇게 표형식으로
원하는 정보를 얻을 수 있다.
코딩 방식에 대해 주로 나와져 있어서 볼일은 없을..ㅎ(<<)
생각보다 난 너무 정리를 안하고 디자인을 막했던 것 같다,,
버튼같이 자주 쓰이는 컴포넌트 요소는 많은 정의와 정리가 필요한 것을..ㅠ
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'UXUI DESIGN > UXUI DESIGN - STUDY' 카테고리의 다른 글
| [UI/UX]패스트캠퍼스 챌린지 35일차 - 피그마 플러그인 추천! (0) | 2022.02.27 |
|---|---|
| [UI/UX]패스트캠퍼스 챌린지 34일차 - CSS 1 (0) | 2022.02.26 |
| [UI/UX]패스트캠퍼스 챌린지 32일차 - main.css [div class, div id] (0) | 2022.02.24 |
| [UI/UX]패스트캠퍼스 챌린지 31일차 - div, a href, input (0) | 2022.02.23 |
| [UI/UX]패스트캠퍼스 챌린지 30일차 (0) | 2022.02.22 |




