고정 헤더 영역
상세 컨텐츠
본문
오늘은 32일차
하루하루 일기를 쓰는 느낌이다
50일이 끝나도 앞으로 이런 습관을 가져놓으면 좋을 것 같다는 생각을 한다.
사실 매일매일 쓰고 있기 때문에
패스트캠퍼스와 하나가된 느낌도 있다..
맨날들어가는 사이트가 되어서....
오늘은 좀 유감스러운 일이 있어서 죄송하다는 말밖에는..ㅠ..
네이버 블로그를 자주쓰는 탓에 원래 네이버로 미션을 진행할라고 했는데,
아무래도 넘 개인적인 거도 많고
아는 사람들이 내껄 맨날 본단 생각에 부끄러워 티스토리를 첨써본게
이렇게 만들줄이야 :)
주석과 전역 속성
주석
컨트롤 + 슬래쉬(/)를 누르면 자동으로 앞뒤에 기호가 붙으면서
개발자만 보이게 되는 내용이 되게된다.
<!--comment--> : 수정사항이나 설명등을 작성
브라우저는 이 태그를 해석하지 않아 화면에 내용표시x
HTML 전역(전체영역) 속성
: 어떠한 html에서 전체 다 사용 가능한지
1. title="설명" : 타이틀이라는 속성에 설명을 적을 수 있다.
2. class="이름" : 요소를 지칭하는 중복가능한 이름, 요소에 내가 원하는 이름을 부여가능
3. id="이름" : 요소를 지칭하는 고유한 이름, 중복이 가능한 이름을 이용
**딱 한곳에서만 쓰는 이름일 때 id를 더 많이 쓴다.
main.css실습
1. main.css창의 우클릭을 누르고 오른쪽분할을 클릭한다.
2. div{color:-}해서 칼라색상을 지정한다.
* 하지만 다른 문자에 다른 색상을 넣고싶어 나온 것이 div class 이다.
3. div에 마침표를 찍고 .red로 교체한다. red는 div class에서 지칭한 단어이고 .은 class를 지칭하는 것이다.
=>css선택자
**마침표는 class만 지칭하고, #은 id를 지칭하고 id의 이름만을 해석하게된다.
4. css에 #red를 쓰고, html에는 <div id="-">을 만들어 준다.
5. #red는 html에서 id에 부여한 값만을 인지하게 된다.
=>red가 중복되는 것 처럼 보이지만, class는 id가 아니기때문에 중복되는 것이 아니다.

div class와 id 실습해보기!
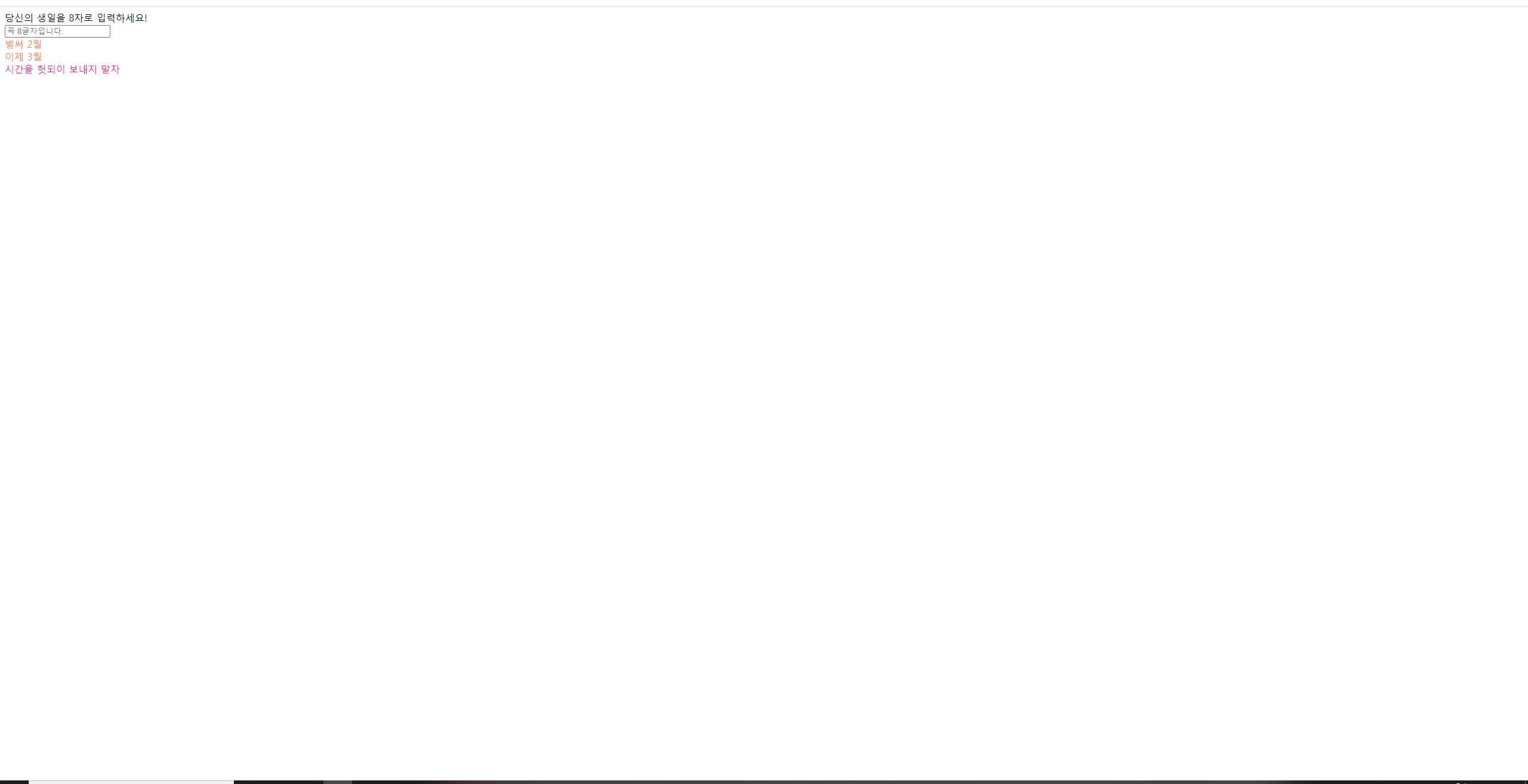
근데 placsholder랑 비밀번호 동그라미로 뜨는거 해보고싶어서
모두다 왕창 때려적어보았다ㅎ

그랬더니 이렇게 조마나케 나오게 되었다..ㅋ.ㅋ....

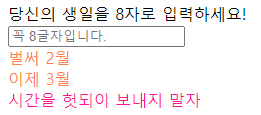
넘 안보여서 확대 ~~!
생각보다 예쁜 색상이 어마무시하게 많았다ㅎㅎㅎ
하루하루 조금씩 듣고 쓰는거에 재미를 많이 붙혔는데
혹시 못쓰게될까봐에 대한 그런 것도 컸다.
내 자신을 알기에,,절대 하지 않을 것이란 것을
(그래서 더욱더 억울한 부분인 것 같다 ㅠ-ㅠ..)
다음 강의는 회사에 결재올리고 들을려고 해서 머들을지 찾아보는 중..!
블렌더나 드로잉 중에 듣고싶은거 보고있다
퇴근 후 한시간 정도 자기계발에 투자하는게 참 어려운 일인데
이런 이벤트(?)가 있어서 꾸준히 하게 되는 것 같다
무튼 함축해서 패캠 감사드립니다 .. :D
(사실 회사 병행 힘들어서 대충 할랬는데
중간에 큰 미션 디자인 신경 많이 써서 이쁘게 뽑아볼랍니다!..)
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'UXUI DESIGN > UXUI DESIGN - STUDY' 카테고리의 다른 글
| [UI/UX]패스트캠퍼스 챌린지 34일차 - CSS 1 (0) | 2022.02.26 |
|---|---|
| [UI/UX]패스트캠퍼스 챌린지 33일차 - 디자인 컴포넌트 (0) | 2022.02.25 |
| [UI/UX]패스트캠퍼스 챌린지 31일차 - div, a href, input (0) | 2022.02.23 |
| [UI/UX]패스트캠퍼스 챌린지 30일차 (0) | 2022.02.22 |
| [UI/UX]패스트캠퍼스 챌린지 29일차 - html : 태그, div, span (0) | 2022.02.21 |




