고정 헤더 영역
상세 컨텐츠
본문
거의 다쓰고 사진 첨부할려했는데 글이 날라가버려서
매우 속상...ㅠ-ㅠ
원래 소개글 처음에 일기처럼 쓰는 맛이 있는데,,
뭔가 아까 썼던거 또쓰니까 노잼이고 해서 그냥 pass할련다
내일은 사전투표 하러갈 것이다
그래서 코딩 예제를 대통령 유력후보 2명으로 만들어봤다
(이왕 하는거 재밌게 하려고,,,)
오늘 배운 코딩은 position인데 반응형 웹에서 자주 쓰일거 같아서
아주 좋은 기능인 것 같다 ㅎㅎ
항상 어렵게만 느껴졌던 코딩인데
패캠 프론트엔드 쌤이 한개도 안어렵게 알려줘서
이해가 아주 쏙쏙 되는 중;;
(광고 아닙니다 별로면 별로라고 합니다!ㅎㅅㅎ)
position
요소 배치
해당하는 요소를 기준으로 배치한다.
-relative : 부모요소에 position 값이 있어야 기준이 된다.
-absolute : 부모요소를 기준으로 배치를 하는 것 (예제에서는 container을 기준)
*예제에서는 right 10px; bottom 20px;은 부모요소를 기준으로
부모요소 안에서 오른쪽으로 10px 아래로 20px을 움직이는 것!
*배치에서 부모의 상태가 변하더라도 자식요소들은 부모상태에 맞게 움직인다.
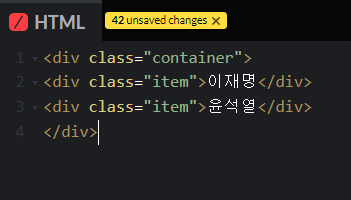
html
<div class="container">
<div class="item">이재명</div>
<div class="item">윤석열</div>
</div>
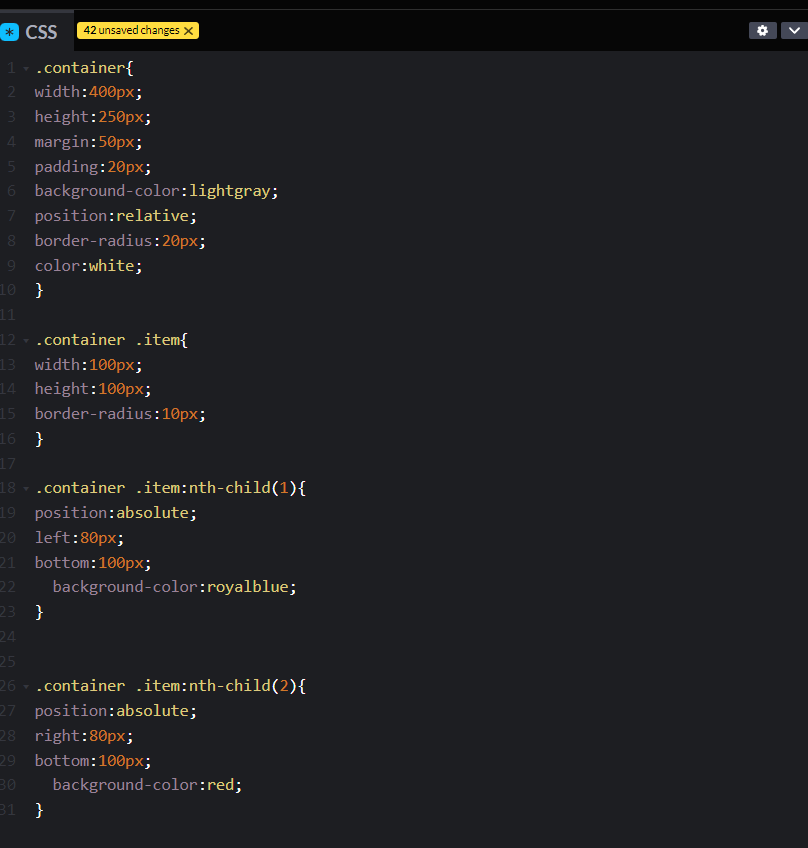
css
.container{
width:400px;
height:250px;
margin:50px;
padding:20px;
background-color:lightgray;
position:relative;
border-radius:20px;
color:white;
}
.container .item{
width:100px;
height:100px;
border-radius:10px;
}
.container .item:nth-child(1){
position:absolute;
left:80px;
bottom:100px;
background-color:royalblue;
}
.container .item:nth-child(2){
position:absolute;
right:80px;
bottom:100px;
background-color:red;
}

html 코드는 아주 간단하고 선거후보 2명의 이름을 적어봤따
(정치색깔x)

css코드는 아무래도 꾸미는게 많다보니 매우 길어졌다 ㅋㅋ
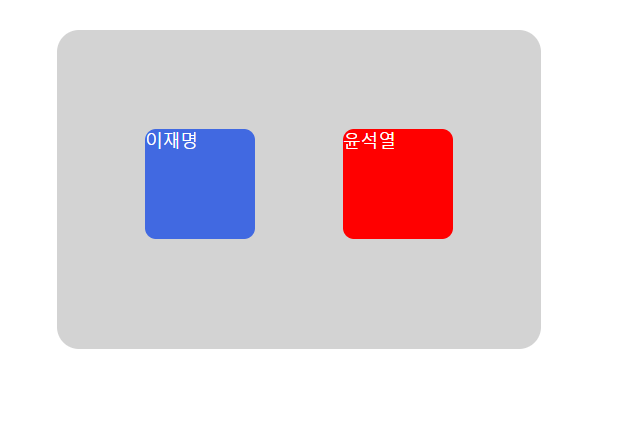
두 후보의 대표색깔을 토대로 입혀봤다

그랬더니 이렇게 딱..!
한명을 더 높게 해볼까 했는데,,뭔가 괜히 더 지지하는 거 같아서
둘다 똑같은 위치로 맞춰줬다 ^_^
글자 배열을 센터로 하고싶어서 text-allign:center;를 해봤는데 안되서
그냥 포기했다 (으..)
본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성되었습니다.
'UXUI DESIGN > UXUI DESIGN - STUDY' 카테고리의 다른 글
| [UI/UX]패스트캠퍼스 챌린지 42일차 - css transtorm (0) | 2022.03.06 |
|---|---|
| [UI/UX]패스트캠퍼스 챌린지 41일차 - css FLEX (0) | 2022.03.05 |
| [UI/UX]패스트캠퍼스 챌린지 39일차 - css background (0) | 2022.03.03 |
| [UI/UX]패스트캠퍼스 챌린지 38일차 - 글꼴 속성css (0) | 2022.03.02 |
| [UI/UX]패스트캠퍼스 챌린지 37일차 - CSS 속성정리 / 박스모델 (0) | 2022.03.01 |




